Les spécialistes de l’inbound marketing sont les premiers à utiliser autant que possible les boutons Call to Action. Mais comment intègrent-ils ces éléments dans leurs contenus ?
C’est leur outil de travail pour engager un visiteur en potentiel lead. Si l’on y réfléchit bien, c’est d’ailleurs la seule manière de communiquer à travers votre site avec vos prospects dans votre tunnel d’acquisition.
Que vous cherchiez donc à augmenter le trafic, les conversions, les prospects ou les ventes, les CTA sont capables de déclencher l’action que vous attendez de vos visiteurs, sur votre site web.
On estime que 90 % des personnes qui consultent votre site web liront vos CTA.
Si ces derniers sont habilement intégrés dans le texte de votre page web, votre taux de conversion augmentera de plus de 120 %.
Ces statistiques sont extrêmement révélatrices.
Prêt à améliorer les conversions de votre site Internet ?
Nous allons maintenant vous montrer comment ajouter facilement des boutons call to action sur votre CMS WordPress, sans écrire une ligne de code.
Ajouter un Call to Action dans vos articles de blog et vos pages WordPress
WordPress permet d’ajouter très facilement des boutons avec le bloc « Bouton » intégré.
C’est une nouvelle fonctionnalité introduite dans WordPress 5.0, en même temps que le nouvel éditeur de blocs WordPress, appelé Gutenberg.
Au terme de la lecture de cet article, vous connaîtrez trois façons différentes d’ajouter des CTA dans les articles et pages de blog WordPress.
Vous pourrez ainsi choisir la solution qui répond le mieux à vos besoins.
Utilisez l’éditeur par défaut de WordPress pour ajouter vos boutons call to action
Cette méthode est la plus facile et c’est celle que nous recommandons pour la plupart des utilisateurs.
Elle utilise le bloc de bouton intégré désormais disponible dans le nouvel éditeur Gutenberg de WordPress.
Prêt ? Alors allons-y !
Vous devez créer un nouvel article/page ou modifier un article/page existante, dans lequel vous souhaitez ajouter un bouton.
- Sur l’écran d’édition de votre message, cliquez sur l’icône « + » pour ajouter un nouveau bloc.
- Sélectionnez le bloc Bouton sous la section “Éléments” de mise en page.
- Vous devriez voir le bloc de Bouton ajouté à votre éditeur de contenu.
Il suffit de cliquer sur la zone « Ajouter du texte… » pour y taper le libellé de votre CTA : “achetez maintenant”, “profiter de l’offre”, etc.
Ensuite, vous devez coller l’URL de la page que vous souhaitez relier, dans le champ « Coller l’URL ou tapez pour rechercher une page de votre site, situé sous le bouton.
Une fois que vous avez terminé, cliquez sur l’icône « Appliquer ».
Vidéo explicative du call to action dans WordPress par l’excellent WPMarmite
Si vous souhaitez afficher le bouton au centre, cliquez sur l’icône Aligner, dans la barre d’outils de votre bloc Bouton.
Ensuite, vous pouvez personnaliser le style de votre bouton, changer la couleur de fond et modifier la couleur du texte dans le panneau des paramètres du bloc, situé sur le côté droit.
Vous pouvez choisir parmi trois styles de boutons :
- Par défaut
- Contour
- Carré.
Vous pouvez essayer chacun d’eux en cliquant dessus.
La section Paramètres de couleur comprend cinq variations de couleur pour le fond et le texte du bouton.
Vous pouvez également utiliser une couleur personnalisée de votre choix, en cliquant sur l’option Couleur personnalisée.
Une fois que vous êtes satisfait du design de votre bouton, vous pouvez cliquer sur Prévisualiser ou Publier, pour voir son apparence en live sur votre site.
Astuce pour ajouter des CTA encore plus personnalisés dans WordPress
Si vous souhaitez ajouter des boutons call to action entièrement personnalisés dans WordPress, alors vous cherchez probablement une solution qui vous permette également d’ajouter des sections personnalisées, des CTA, des bannières ou des sticky bars, dans :
- L’en-tête de votre site web
- La sidebar
- Le footer
- Les menus et d’autres zones.
Dans ce cas, nous vous recommandons d’utiliser un plugin de création de pages WordPress qui fonctionne par glisser-déposer.
Il existe des plugins payants qui peuvent vraiment vous faciliter la vie, tels que Beaver Builder, Divi, Elementor ou WP Bakery Visual Composer.
Ils valent vraiment le coup.
Ces « page builder » vous permettront de créer des pages ultra personnalisées en y intégrant facilement des boutons call to action, où vous le souhaitez.
Les 3 page builder mentionnées ci-dessus fonctionnent de la même manière :
- Il vous suffit de localiser le module bouton dans la liste des éléments disponibles.
- Cliquez dessus pour l’ajouter.
- Une fenêtre va s’ouvrir. Vous n’avez plus qu’à écrire le libellé de votre bouton, l’URL où il renvoie, paramétrer son apparence et son alignement.
Gagnez du temps avec un « Page Builder »
- L’avantage des page builder tels que Divi, est qu’ils vous permettent de sauvegarder vos boutons dans la bibliothèque. Vous pourrez ainsi ajouter un même bouton sur différents endroits de votre site, sans avoir à refaire tous les réglages !
- Un autre avantage, et pas des moindres, pour Divi et Beaver Builder ou Elementor, c’est que vous travaillez non plus sur un page avec du code ou seulement du texte. Vous visualisez votre site Internet live et y faites directement vos modifications. Ce qui vous permet de voir instantanément ce que vous faites.
Monitorez les performances de vos Call to Action
Quoi que vous fassiez, il est important que vous suiviez les performances de vos CTA. Les devinettes ne sont pas la meilleure stratégie de croissance de votre entreprises. Vous en êtes bien conscient.
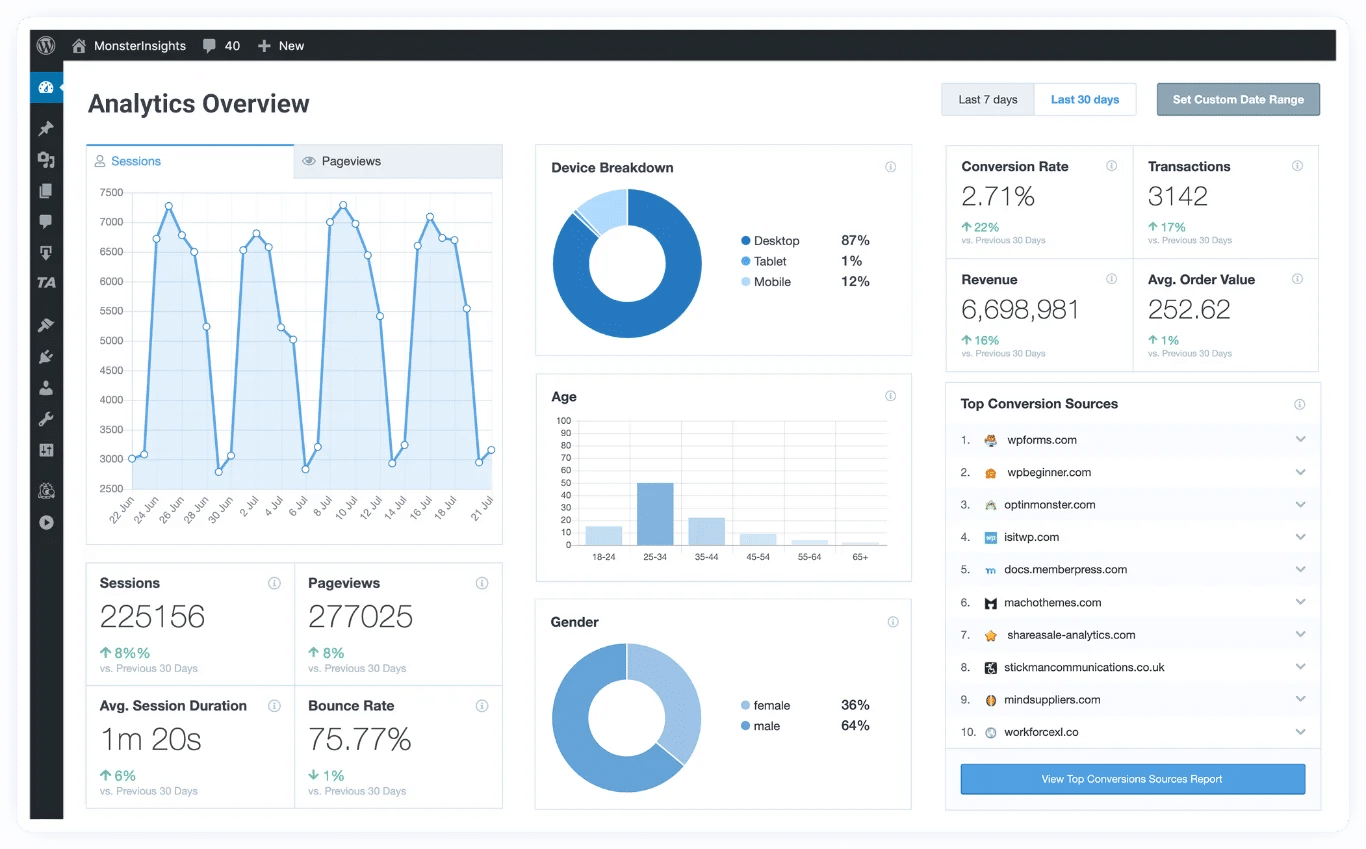
Nous vous recommandons d’utiliser le plugin MonsterInsights.

Screenshot via MonsterInsights
Il assure un suivi permanent des événements de conversion ayant lieu sur votre site (liens d’affiliés, liens sortants, événements personnalisés, taux de conversion de vos CTA).
Vous verrez en détail les performances de chacun de vos CTA.
Vous pourrez effectuer des tests A/B pour tester le texte de vos boutons, la pertinence de leur emplacement sur une page.
Collecter toutes des donnée sur vos Call to Action va vous donner la possibilité d’améliorer en permanence votre marketing et vos conversions.
Pour compléter ces données, n’hésitez pas à utiliser une « heatmap » qui aide à analyser et comprendre le comportement de vos utilisateurs.
Combinez tous ces éléments et vous aurez une stratégie gagnante avec des boutons Call to Action ultra efficaces.
Photo by Joshua Ness