Trouver son chemin sans plan ni GPS est toujours un exercice difficile. Pour Google, c’est exactement la même chose. Il est possible d’aider les moteurs de recherche à trouver leur chemin vers votre site en mettant en place un plan de site.
- A quoi correspond un plan de site ?
- L’impact du plan de site sur le SEO
- Comment créer un en fonction de son CMS
- FAQ
L
e plan de site fait partie des outils SEO dont on parle peu mais qui ont leur importance. Ce fichier rédigé en langage html répertorie toutes les pages de votre plateforme web. Il contient la structure du site avec toutes les catégories qui le composent. L’objectif de ce document est de faciliter le référencement naturel en permettant aux robots de Google d’identifier tous les éléments qui forment votre portail.
Qu’est-ce qu’un plan de site ?
Un plan de site est un fichier .xml.
Ce qui signifie : Extensible Markup Language.
Il se présente de la même manière qu’un document .html.
Il permet de constituer une base de données textuelle.
Les fichiers .xml s’ouvrent avec Excel mais aussi de nombreux éditeurs de texte.
Que contient un plan de site ?
Le plan de site liste toutes les pages web d’un portail web.
Certains contiennent la totalité.
Alors que d’autres se contentent d’intégrer les plus importantes.
Les algorithmes de Google effectuent une lecture du plan de site.
Ils crawlent 🕷 et indexent 🗃 les pages qui s’y trouvent.
Un plan de site peut contenir jusqu’à 50 000 url.
En cas de dépassement, il est toujours possible de créer plusieurs sitemaps.
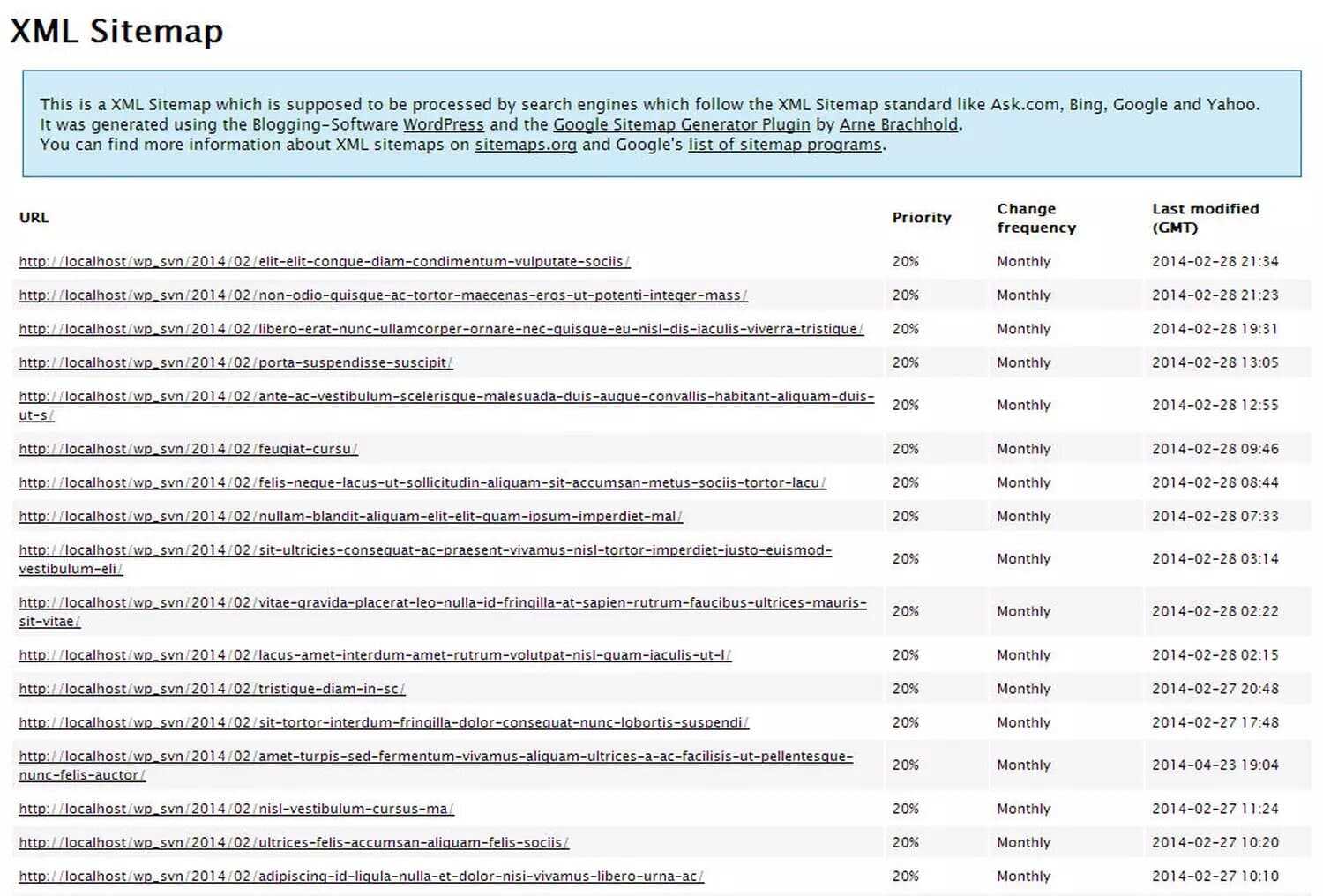
A quoi ressemble ce document ?
Le plan de site peut se présenter de différentes manières, en fonction de la manière dont il est généré.
Toutefois, les contenus qu’il présente aux robots sont invariables quel que soit le CMS utilisé.

Si certains CMS comme WordPress disposent d’extensions pour générer automatiquement ce type de document.
Pour d’autres, il est nécessaire de le créer un de bout en bout.

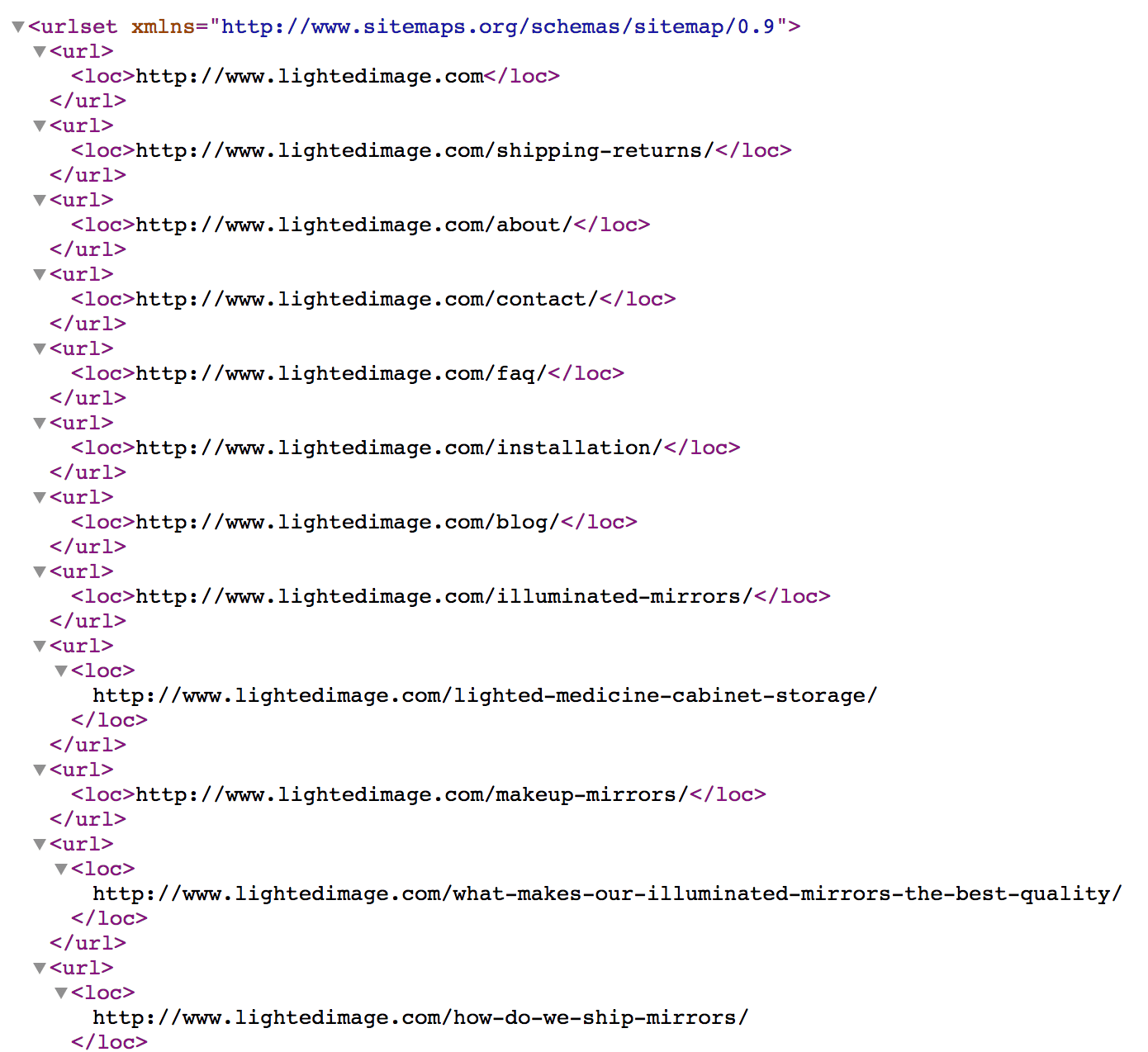
Les informations devant apparaître sont les suivantes :
- La déclaration XML : cette partie contient la version .xml du document qui devrait être 1.0 et la version du code qui se présente ainsi : UTF suivi d’un chiffre.
- L’url set
- L’url de la page
Voici les informations facultatives qui peuvent apparaître :
- “Lastmod” est une balise facultative qui indique la date 🗓 à laquelle a eu lieu la dernière modification.
- “Priority” est un paramètre qui est censé indiquer aux moteurs de recherche le niveau de priorité de la page.
- “Changefreq” cette balise informe de la fréquence des changements.
Ces trois types d’information n’influent absolument pas sur le passage des bots.
En effet, les propriétaires de sites internet ne sont pas en mesure de commander quand et comment les robots doivent indexer.
Comment trouver son plan de site ?
Savez-vous si votre site internet dispose d’un tel document ?
Si vous vous posez cette question❓, rassurez vous, vous n’êtes pas seul.
Pour le trouver, il suffit de faire une manipulation très simple.
Tapez le nom de domaine.
Après le .fr ou le .com ajoutez /sitemap.xml.
Si cet outil est présent, vous le verrez apparaître.
Pourquoi ai-je besoin d’un plan de site pour améliorer la visibilité de mon contenu ?
Le doc .xml a deux avantages principaux.
Il établit la structure d’une plateforme web, en incluant les pages orphelines ce qui facilite donc la navigation pour les Googlebots.
En tant normal, les robots identifient des liens 🔗et remontent à leur source.
De lien en lien, ils identifient et indexent de nouveaux éléments.
Mais quid de celles dites “orphelines”.
Ces dernières ne contiennent pas d’ancre ⚓ et aucune page ne pointe vers elles.
Les orphelines n’ont donc aucune chance d’être repérées.
C’est dans ce cas de figure que le plan de site est un outil 🛠 intéressant pour le référencement.
Il guide les bots et donne de la visibilité à toutes les pages : orphelines ou non.
Source : Developers.Google
Le second avantage réside dans la vitesse d’indexation⏱.
En effet, si vous venez de déployer un nouveau site internet, la durée d’affichage des résultats peut s’avérer très longue.
Il faut plusieurs mois pour observer les premiers résultats de sa stratégie SEO.
Les bots ont besoin de passer plusieurs fois sur une page.
Ils ne passent jamais pas sur l’entièreté d’un site web en une seule fois.
Autrement dit, il faut attendre plusieurs semaines.
La présence d’un plan de site est une aide à la navigation qui s’avère précieuse pour réduire le temps de référencement.
Ce document permet aux bots de scanner la totalité des pages et de comprendre plus rapidement l’arborescence de celui-ci.
Il nourrit le moteur de recherche en lui fournissant l’arborescence sur un seul document.
Ce qui réduit un peu la durée d’indexation, une bonne chose dans un process aussi long.
Comment générer un plan de site automatiquement?
La plupart des CRM disposent de plugins ou extensions téléchargeables en ligne gratuitement pour créer automatiquement un plan de site.
Pour savoir si le CRM sur lequel vous développez votre plateforme propose la création de ce type de document, rendez-vous dans sa documentation technique.
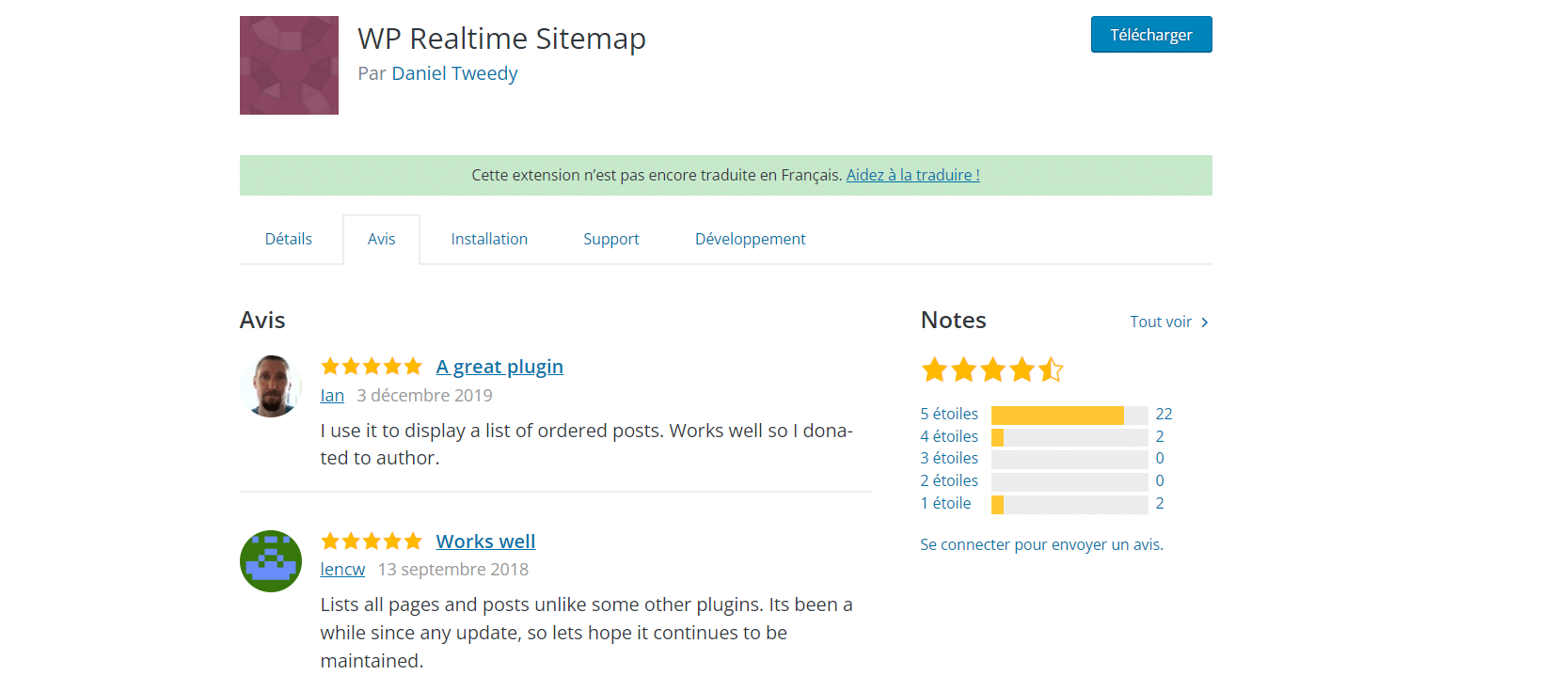
Créer un plan de site WordPress
De nombreuses extensions permettent de créer un sitemap sur WordPress.
Parmi les plus utilisées nous pouvons citer :

Ce type d’extension est très simple à utiliser, même pour un utilisateur novice.
Il suffit de l’installer dans son espace wordpress.
Une fois le plugin configuré, c’est à vous de décider quelle page vous voulez voir apparaître.
Générer un fichier xml avec Prestashop
Les portails e-commerce ont tout intérêt à avoir un plan de site.
Ces plateformes sont souvent très volumineuses.
Il est nécessaire d’avoir un document guide pour indexer toutes les pages web.
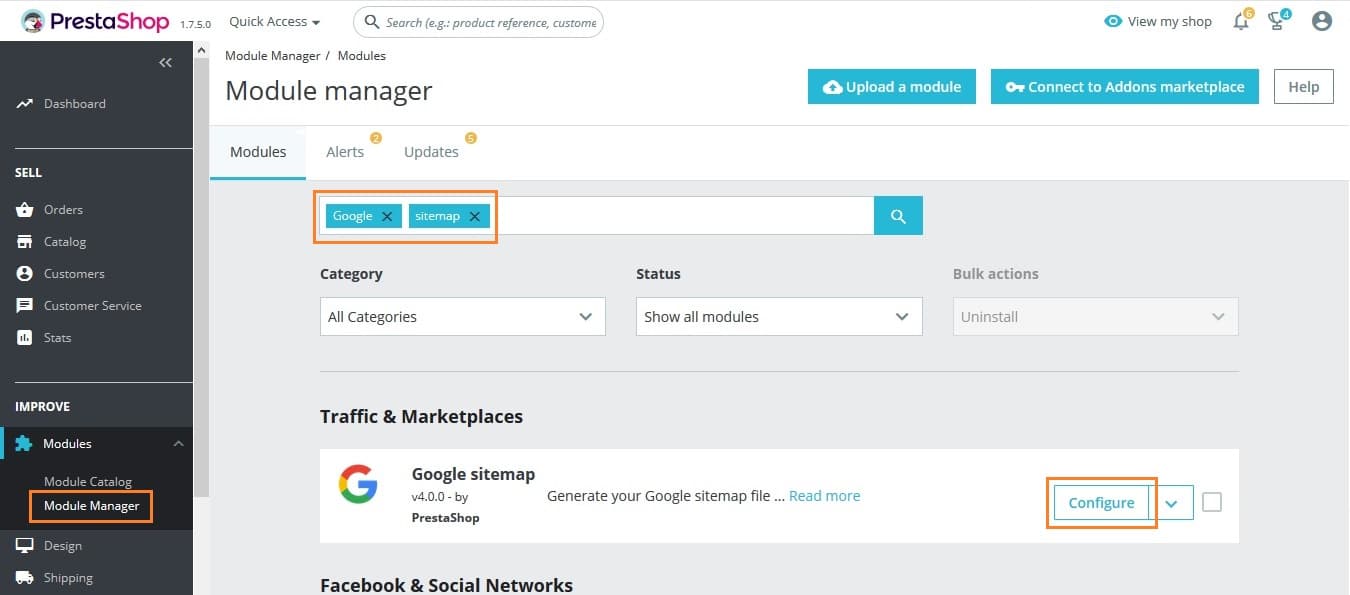
Pour la création d’un tel document sur Prestashop, vous pouvez faire confiance au module Google Sitemap.

Installer un sitemap sur Prestashop
Après avoir téléchargé le module Prestashop Sitemap.
Il faut le configurer en indiquant notamment la fréquence de mise à jour et choisir les articles et éléments que vous souhaitez y inscrire.
Configurer un sitemap sur Wix
Le CMS Wix très souvent pointé du doigt pour ses mauvaises performances SEO propose par défaut de créer un sitemap directement dans le back office du site.
Le plan de site est accessible nativement depuis le back office.
Il suffit de cliquer sur le nom de domaine et d’ajouter /sitemap.xml pour voir le document s’ouvrir.
Une fois, le sitemap finalisé, il suffit de le prendre et de le coller dans la Search Console.
Télécharger un sitemap pour Drupal
Le module Views est le plus utilisé lorsqu’il s’agit de créer un plan de site sur Drupal.
Le paramétrage du module est un peu plus complexe que sur d’autres CMS.
Toutefois, dans “Configuration”, il est possible de paramétrer⚙️ la page pour voir apparaître toutes les informations nécessaires.
Le doc .xml sur Drupal se met à jour à chaque fois qu’une action est réalisée sur le site internet.
Mettre en place plan de site sur Shopify
Shopify est un des principaux CMS pour les sites e-commerce.
Conçu pour permettre aux personnes n’ayant pas ou peu de connaissances en développement de créer des sites de vente en ligne.
Shopify propose une solution pour mettre en place un sitemap.
Pour accéder à cette fonctionnalité, il faut se rendre dans le générateur de template.
Si la procédure pour générer un sitemap sur Shopify est plus délicate que sur les autres CMS.
Elle permet tout de même de générer un sitemap automatiquement.

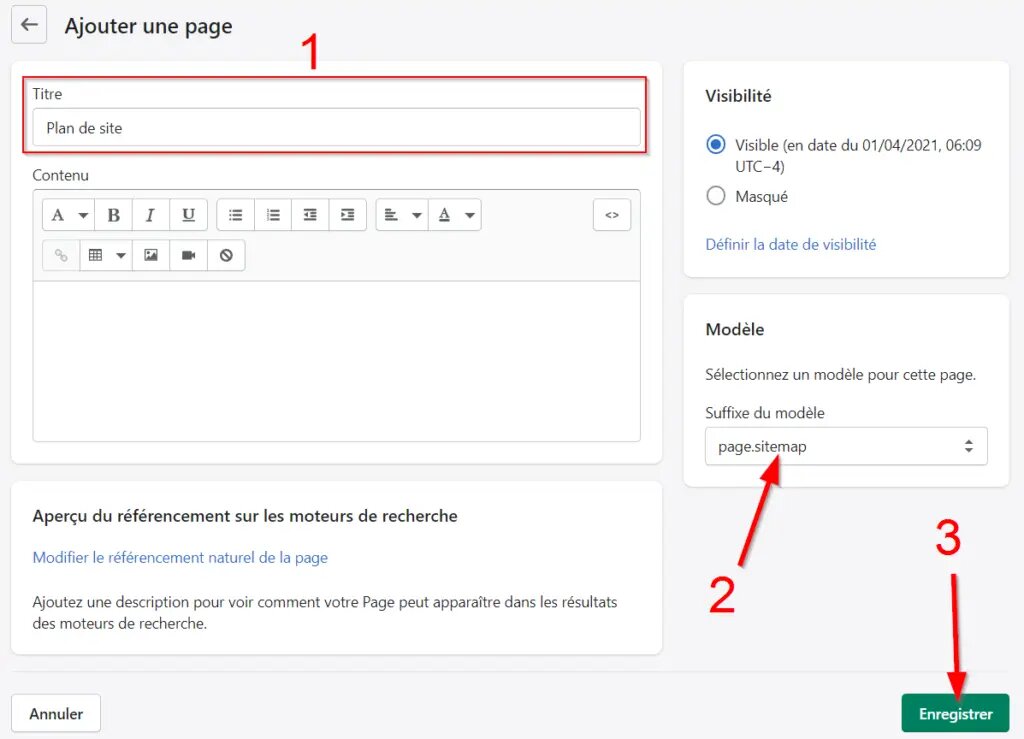
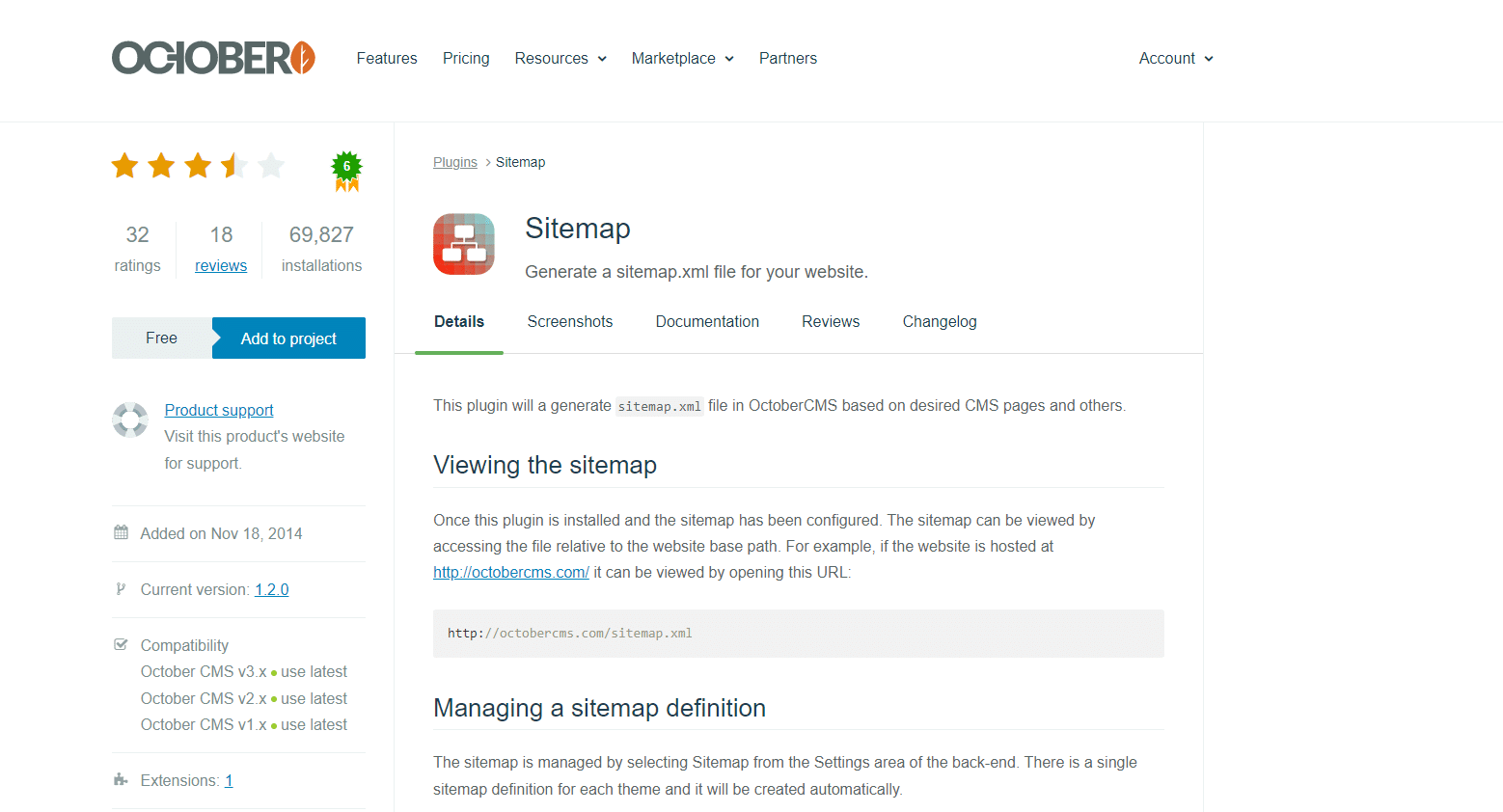
Générer un plan de site pour CMS October
Pour les sites développés en Laravel et plus particulièrement depuis le CMS October, l’extension sitemap s’avère très utile.

Facile à télécharger, ce plugin permet aux développeurs de constituer facilement un plan de site pour un CMS October.
Une fois créé, il suffit de l’importer dans la Search Console à Google.
Créer un plan de site sur Joomla
Si votre site a été développé sous Joomla, l’extension OSMap est la plus utilisée pour générer des sitemap.
OSMap génère un doc .xml et permet de choisir la régularité des mises à jours du sitemap.
Il est possible de demander une mise à jour du plan de site une fois par semaine, par mois ou même par jour.
Pour les sites très volumineux, il est possible de générer plusieurs sitemaps depuis le même module.
Faire un plan de site sur Webflow
Dans la famille des sites internet low-code, la technologie Webflow est de plus en plus appréciée.
Même pour ces plateformes dans lesquelles le poids du code a considérablement diminué, la génération d’un sitemap est importante.
Pour trouver le plan de site d’un webflow, il suffit de se rendre dans son projet puis dans le menu.
Cliquez sur “project setting” ⚙️ puis dans “SEO”.
Vous pouvez ensuite choisir de générer un sitemap automatiquement.
Il vous suffit de cliquer sur « yes » pour faire apparaître le fichier .xml.
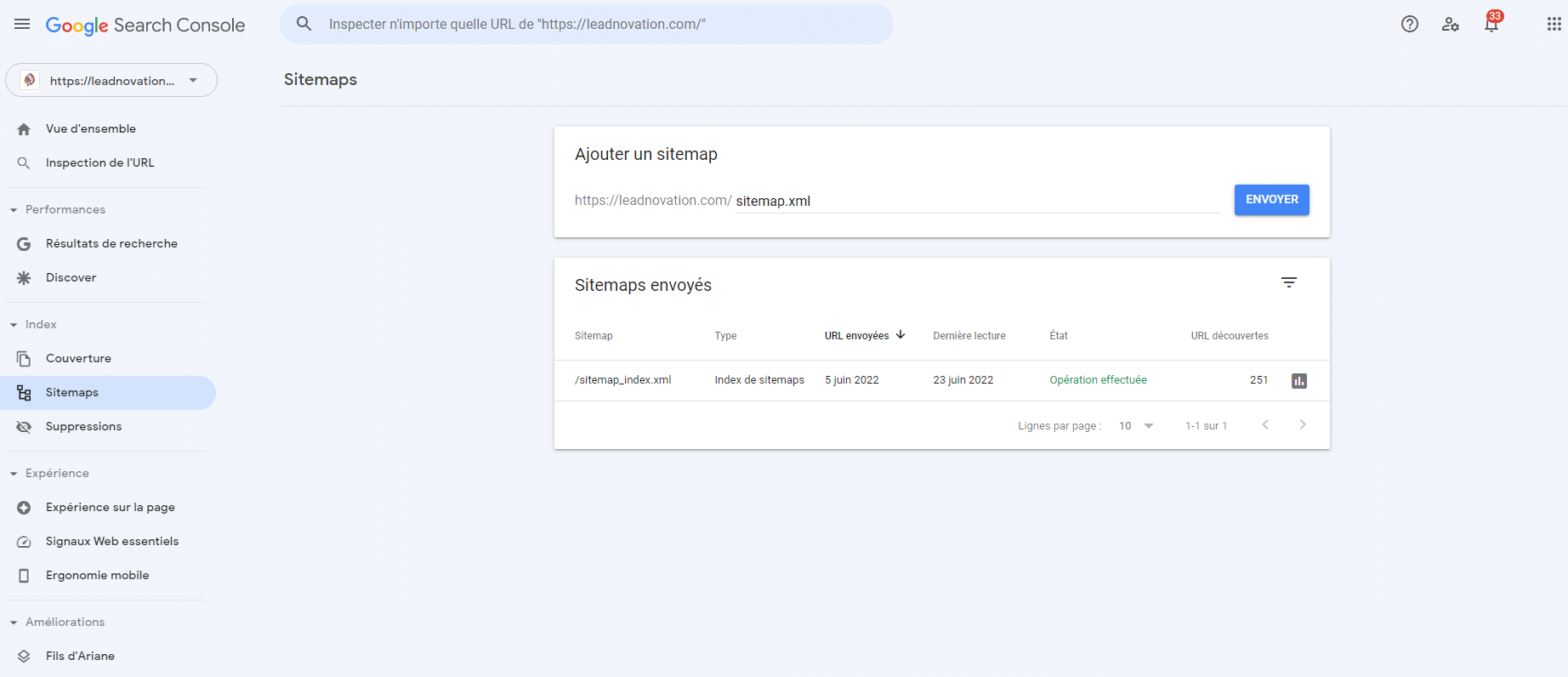
Comment soumettre un plan de site à Google ?
Pour soumettre son plan de site, vous avez besoin de choses :
- Trouver l’url de son sitemap
- Se rendre sur la Search Console
Pour récupérer le lien du sitemap 🔗, la manipulation est assez simple : tapez le nom de domaine suivi par /sitemap.xml.
Une fois que vous êtes en possession de votre url faites un copier.
Rendez-vous dans la Search Console et cliquez dans le menu latéral sur “sitemap”.
Vous allez pouvoir coller votre plan de site dans le champ prévu à cet effet.
Puis, cliquez sur “submit”.

Toutes les réponses à vos questions sur le plan de site
Si mon site n’a pas de document .xml sera-t-il indexé ?
La réponse à cette question est un “oui, mais”.
Un petit site avec du maillage interne ne sera pas pénalisé parce qu’il ne contient pas de plan de site.
En revanche, la durée du crawl sera plus longue.
Si des pages orphelines sont présentes, il est possible qu’elles passent inaperçues en l’absence.
Mon site internet a beaucoup de trop de pages
Si votre site internet recense plus de 50 000 urls.
Il va falloir générer plusieurs plans de site.
Cette manipulation est assez simple pour l’utilisateur et se fait à partir du même élément que celui utilisé pour créer le premier plan de site.
Pourquoi faut-il le mettre à jour ?
Vous avez ajouté des pages importantes ou vous avez décidé de faire du ménage et de supprimer celles devenues inutiles ou pas assez performantes ?
Il est important de laisser son plan de site à jour pour signifier à Google que des mouvements ont lieu.
Le moteur de recherche 💻 apprécie les sites internet qui évoluent.
Par ailleurs, en tenant son document à jour vous aurez des résultats plus rapidement.
Quelle est l’utilité d’un plan de site pour désindexer des pages internet ?
Après plusieurs années, votre site internet a besoin d’être actualisé.
Les produits ou services ayant évolué, de nouveaux ayant été ajoutés ou supprimés.
Il arrive que certaines pages doivent être désindexés.
Dans ce cas, le plan de site est important car il permet de réaliser cette opération facilement.
Quel contenu mettre dans mon plan de site ?
Les plans de site 🗺 contiennent différents éléments dont le :
- Contenu rédactionnel (notamment des articles) 🖊
- Images 📸
- Vidéos 🎥
- Multilangue avec le hreflang
Dans quel cas faut-il avoir un ?
- Votre site est très volumineux
- Vous avez des pages orphelines
- Votre site évolue tous les jours
Si vous ne répondez à aucun de ces cas de figure, sachez que générer ce type de document ne nuira jamais à votre SEO.
Comment utiliser le plan de site pour trouver les erreurs techniques ?
La Search Console ne sert pas uniquement à consulter les scores Core Web Vitals.
En soumettant le plan du site 🗺 dans la Search Console, vous pourrez découvrir les erreurs d’indexation.
Vous allez voir s’afficher en rouge dans le rapport Google les pages bloquées 🚨.
Si le lien n’a pas pu être lu, là encore vous saurez qu’il y a un problème.
Dans ce cas, le plus simple est de supprimer le lien sitemap présent dans la Search Console et le remplacer par un nouveau.
Photo by : GeoJango Maps