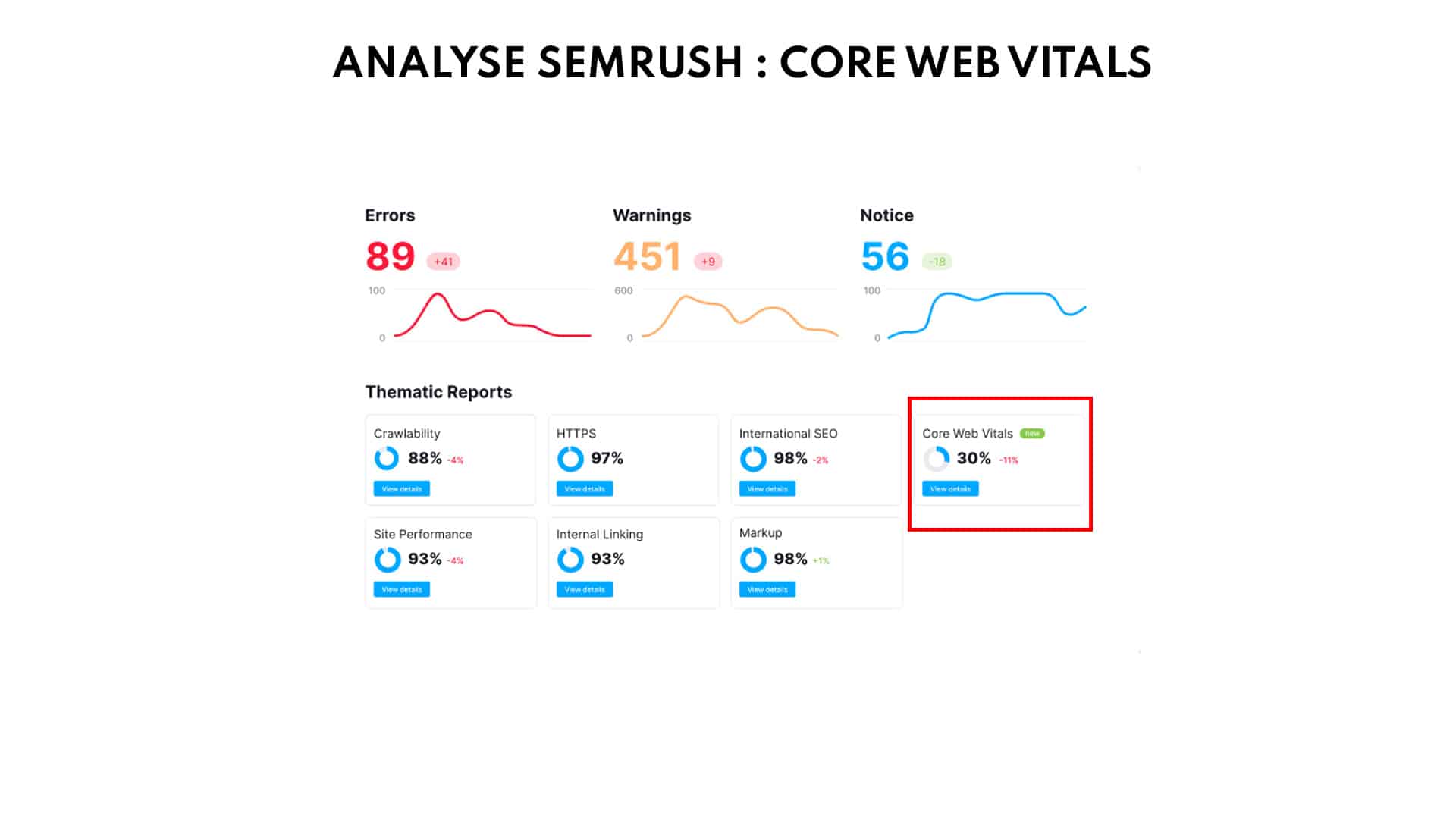
Seulement 30% des sites indexés ont des Core Web Vitals de qualité. Faites-vous partie de ces happy few ou des 70% qui négligent ce critère de performance ?
- CLS, FID, LCP à quoi servent les Core Web Vitals ?
- Le lien entre vitesse d’affichage et expérience utilisateur
- L’impact des Core Web Vitals sur le classement de mon site
- A qui faire appel pour optimiser la vitesse de mon site ?
L
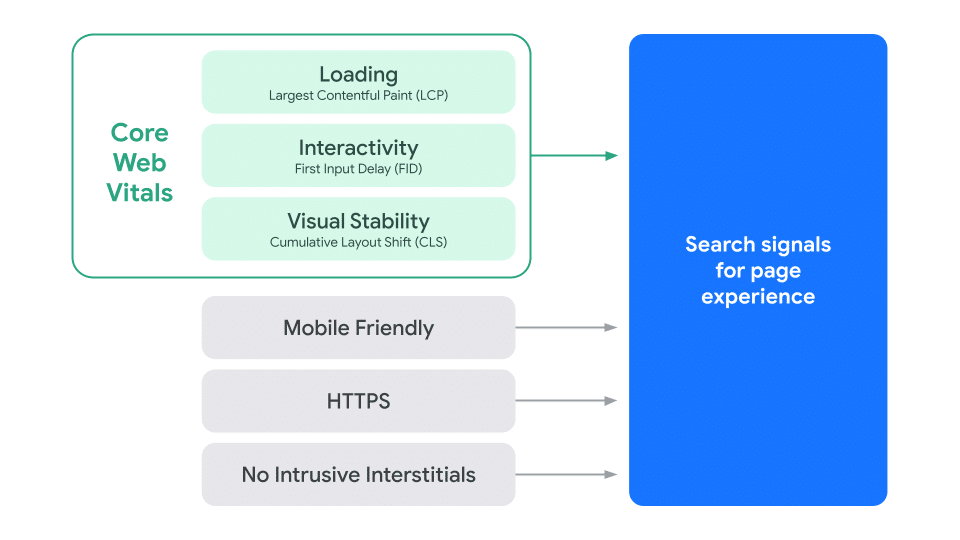
es Core Web Vitals, appelés aussi Signaux Web Essentiels regroupent un ensemble de critères techniques pris en compte par Google pour évaluer l’expérience des utilisateurs. Ces dernières années, les Web Core Vitals ont pris une importance grandissante. Cela s’explique par la volonté affichée du moteur de recherche de privilégier la qualité de navigation. Google veut donner de la visibilité aux sites internet qui apportent à l’internaute de l’information tout en offrant une expérience de qualité. L’objectif étant d’éviter les frustrations (vitesse de chargement d’une page trop longue, problème d’image qui ne s’affiche pas assez vite, etc). Les Core Web Vitals regroupent trois critères techniques : largest contentful Paint (LCP), Cumulative Layout Shift (CLS), First input delay (FID) qui impactent la vitesse d’une page. Google récompense les sites qui répondent positivement aux Core Web Vitals en améliorant leur référencement naturel et donc leur classement dans les SERP.
A quoi servent les Core Web Vitals ?
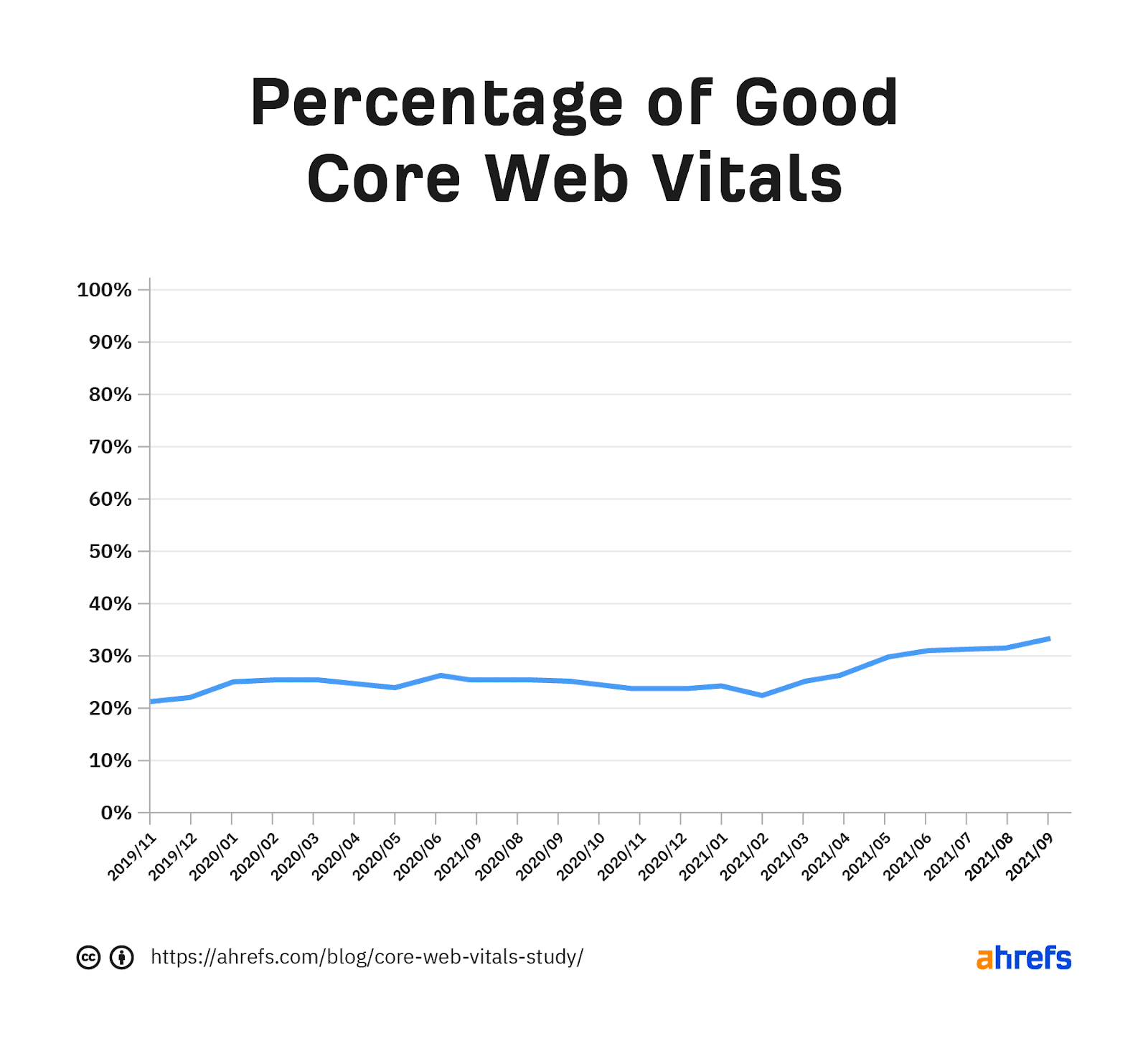
Selon une étude publiée par Ahrefs en 2022, seulement 33% des sites ont des performances Core Web Signals satisfaisantes.
Si le score est encore faible, on note une augmentation de 10% par rapport à 2021.
Cette augmentation reflète une prise de conscience autour de la nécessité d’améliorer l’expérience utilisateur pour être appréciée par les algorithmes de Google.

Les Core Web Vitals ou Signaux Web Essentiel regroupent un ensemble de performances techniques auxquelles un site doit répondre.
Selon le moteur de recherche, ces éléments ont de l’importance car le temps de chargement d’une page à des effets importants sur le taux de rebond.
Les chiffres données par Google illustrent cette affirmation :
- Une page dont le temps de chargement passe d’une à trois secondes voit son taux de rebond augmenté de 32%.
- Lorsque le temps de chargement passe d’une à six secondes, son taux de rebond augmente de 106%.
Les utilisateurs qui attendent plus d’une seconde pour voir une page s’affichée sortent avant même que celle-ci n’ait eu le temps d’apparaître, provoquant ainsi un rebond.
Les Web Core Vitals analysent donc les données de trois critères techniques qui ralentissent le temps de chargement d’une page et des éléments visuels qu’elle contient.
Ces critères ont l’avantage d’être identiques pour tous.
Quelles que soient les performances SEO : le nombre de backlinks, le CRM utilisé, Google se base sur des mesures fixes et communes à tous.
Ce qui signifie que même un site contenant des erreurs critiques peut avoir des Web Core Vitals performantes.
Pour afficher les scores, le moteur de recherche se base sur des mesures fournies par les navigateurs lorsqu’ils visitent des sites.
L’objectif est de distinguer les plateformes offrant la meilleure expérience utilisateur.
Comment Google évalue-t-il une bonne expérience utilisateur ?
L’expérience utilisateur se comprend de plusieurs manières.
Le temps de chargement ⏱ des principaux éléments de la page doit être inférieur ou égal à 2.5 secondes.
Il est nécessaire que les visuels apparaissent immédiatement et qu’il n’y ait pas de temps de latence ⏳.
Une facilité d’utilisation notamment sur téléphone avec des boutons (CTA) suffisamment gros.
Du texte suffisamment gros pour être facilement lu par tous.
Si une page comprend des éléments dynamiques comme des carrousels d’images, celles-ci doivent apparaître rapidement sans perturber la structure de la page.
Si vous avez des vidéos, celles-ci doivent apparaître immédiatement et non pas laisser de gros encarts blancs sur la page.

Largest Contentful Paint ou LCP : attention aux éléments trop lourds
Le Largest Contentful Paint concerne le temps de chargement de l’élément le plus important de votre page⌛️.
Attention : ne pas confondre temps de chargement LCP et temps de chargement de la page !
Il s’agit bien souvent d’un visuel qui peut se trouver sous forme de banner tout en haut de la page.
C’est bien souvent là que se trouve la balise H1 si importante pour le SEO.
Lorsque votre Search Console vous indique que le LCP est trop lent.
Cela signifie que vous devez alléger le poids ⚖️ de cet élément afin qu’il s’affiche plus rapidement.
Plus concrètement, cela signifie que lorsqu’une page s’affiche les éléments principaux doivent apparaître en premier pour éviter que le navigateur sorte déclenchant ainsi un rebond.
Cumulative Layout Shift CLS : soyez vigilant à la stabilité des pages
Le cumulative Layout Shift renvoie à la question de la stabilité d’une page web.
Lorsque vous cliquez sur un site internet, une page s’affiche.
Les différents éléments qui la composent doivent rester fixes.
Or, lorsqu’un site n’est pas stable, vous remarquez que la structure de la page bouge.
Par exemple, une image qui met du temps à s’afficher va bousculer la structure de la page, en faisant basculer du texte plus bas ou en décalant d’autres éléments.
Google veut des pages stables, autrement dit il ne faut pas qu’une page bouge entre le moment où elle s’affiche et le moment où les derniers éléments apparaissent.
First Input Delay FID : si comme Google vous n’aimez pas attendre quand vous cliquez sur un bouton
Le First Input Delay mesure le temps que met votre site 💻à réagir à une action réalisée par le navigateur.
Plus concrètement, lorsqu’un internaute est une sur une page et qu’il clique 🖱 sur un bouton ou sur un lien, le score FID indique combien de temps met le site à afficher la nouvelle page.
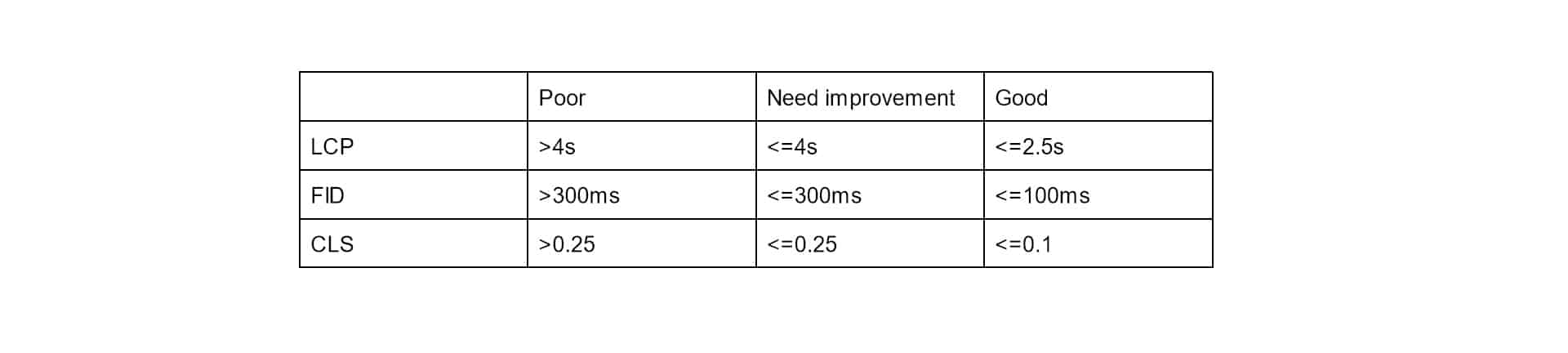
Selon les critères fixés du moteur de recherche, lorsqu’un internaute clique sur un CTA ou un lien si la page met moins de 100 ms à s’afficher alors le score FID est jugé bon.
A l’inverse, si la page met plus de 300 ms le score FID sera jugé pauvre.
Où trouver les Core Web Vitals de mon site internet ?
Les Cores Web Vitals sont parmi les seuls critères SEO que vous pouvez trouver facilement et gratuitement.
Vous avez à votre disposition des outils gratuits pour trouver les Core Web Vitals :
- Page Speed Insight
- Chrome UX Report
- Search Consol
- Chrome DevTools
- Web Vitals Extension
Si les outils sont à disposition, il faut prendre le temps de lire les rapports et surtout de les comprendre.
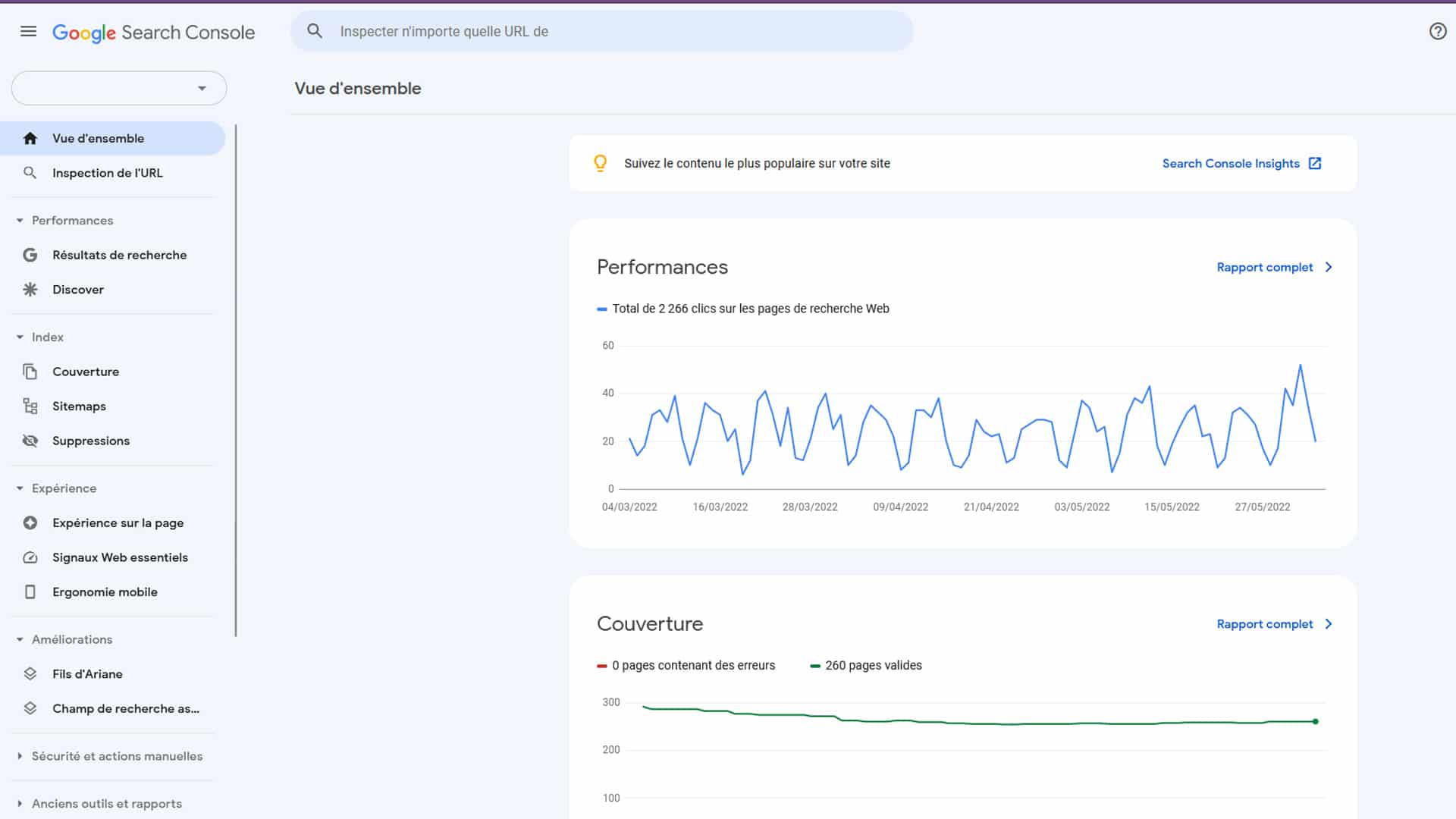
Rendez-vous dans Search Console pour identifier les scores Core Web Vitals
Si votre site internet dispose d’une balise Search Console vous avez donc accès à l’espace dédié aux performances de votre plateforme.
Pour y accéder, tapez Search Console sur le navigateur Chrome💻.
Connectez-vous avec l’adresse gmail qui a été utilisée pour générer le code d’implémentation de la Search Console.

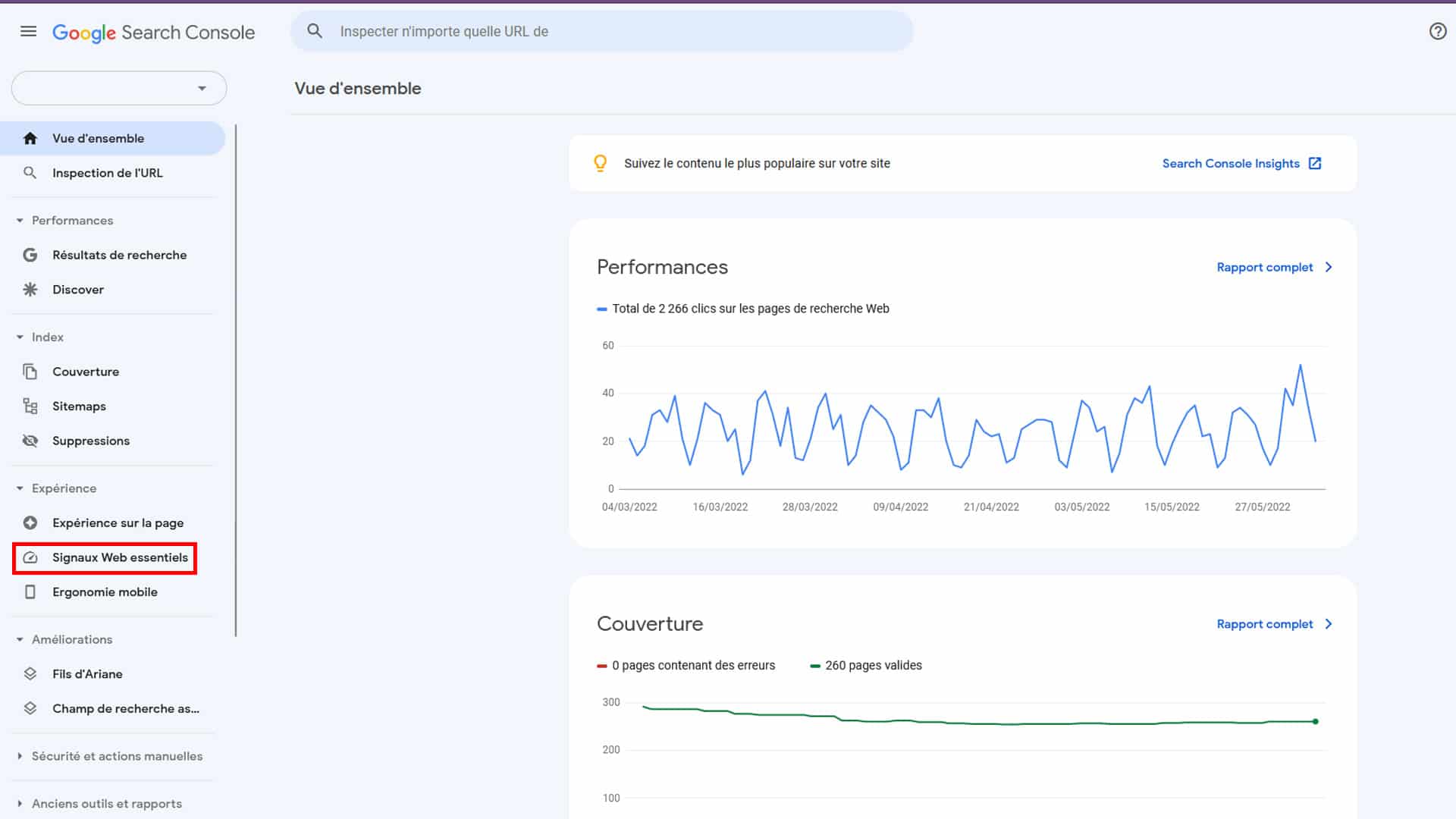
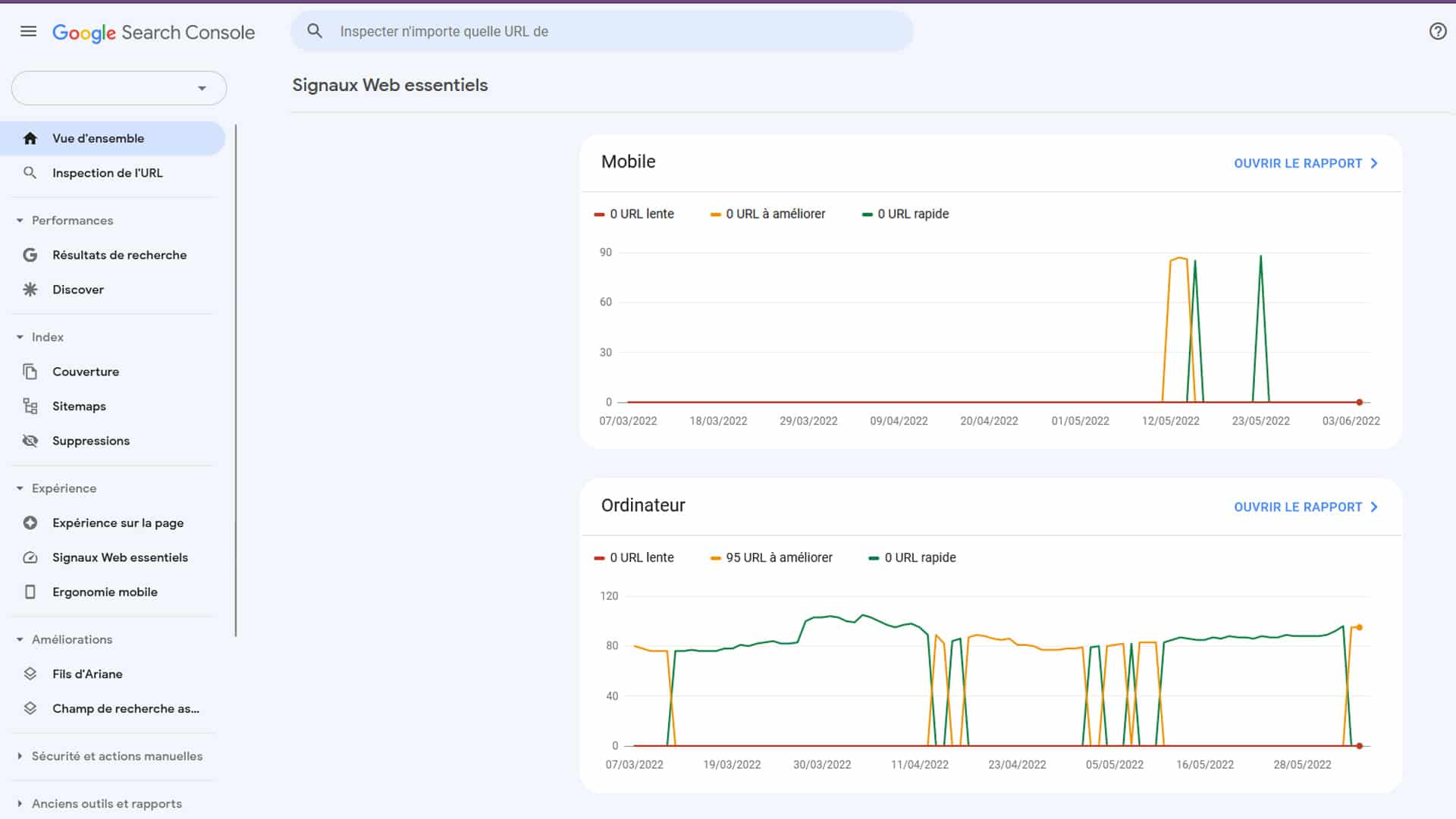
Puis cliquez sur “Signaux Web Essentiels”

Vous verrez alors s’afficher les rapports “mobile” et “ordinateur”.

Les deux graphiques 📈 qui s’affichent sur votre écran vous permettent d’avoir une première idée de vos performances.
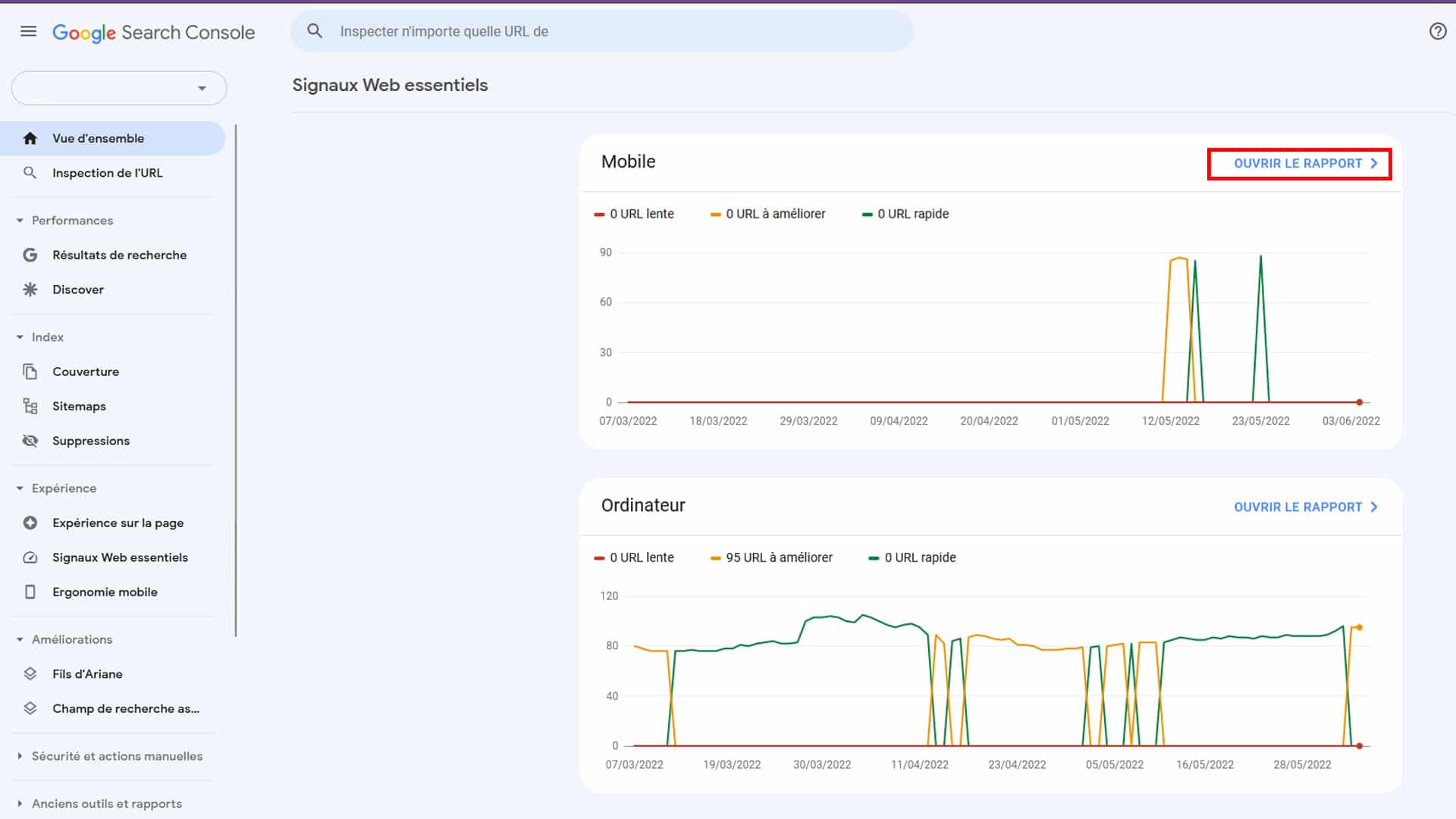
Toutefois, pour comprendre le rapport Core Web Vitals de la Search Console, il est nécessaire de cliquer sur “ouvrir le rapport”.

Vous verrez alors s’afficher les différents points qui nécessitent des améliorations et de quel type il s’agit précisément.
Par défaut, la Search console regroupe les url par groupes.
Ainsi, vous aurez le groupe des url qualifiées de “poor” de “need improvement” et “good”.
Vous allez pouvoir cliquer sur le groupe de votre choix pour voir s’afficher toutes les urls appartenant à chaque groupe.
C’est ainsi que vous saurez celles qui nécessitent une intervention.
Enfin, gardez à l’esprit que seules les urls indexées par Google peuvent apparaître dans ce rapport.
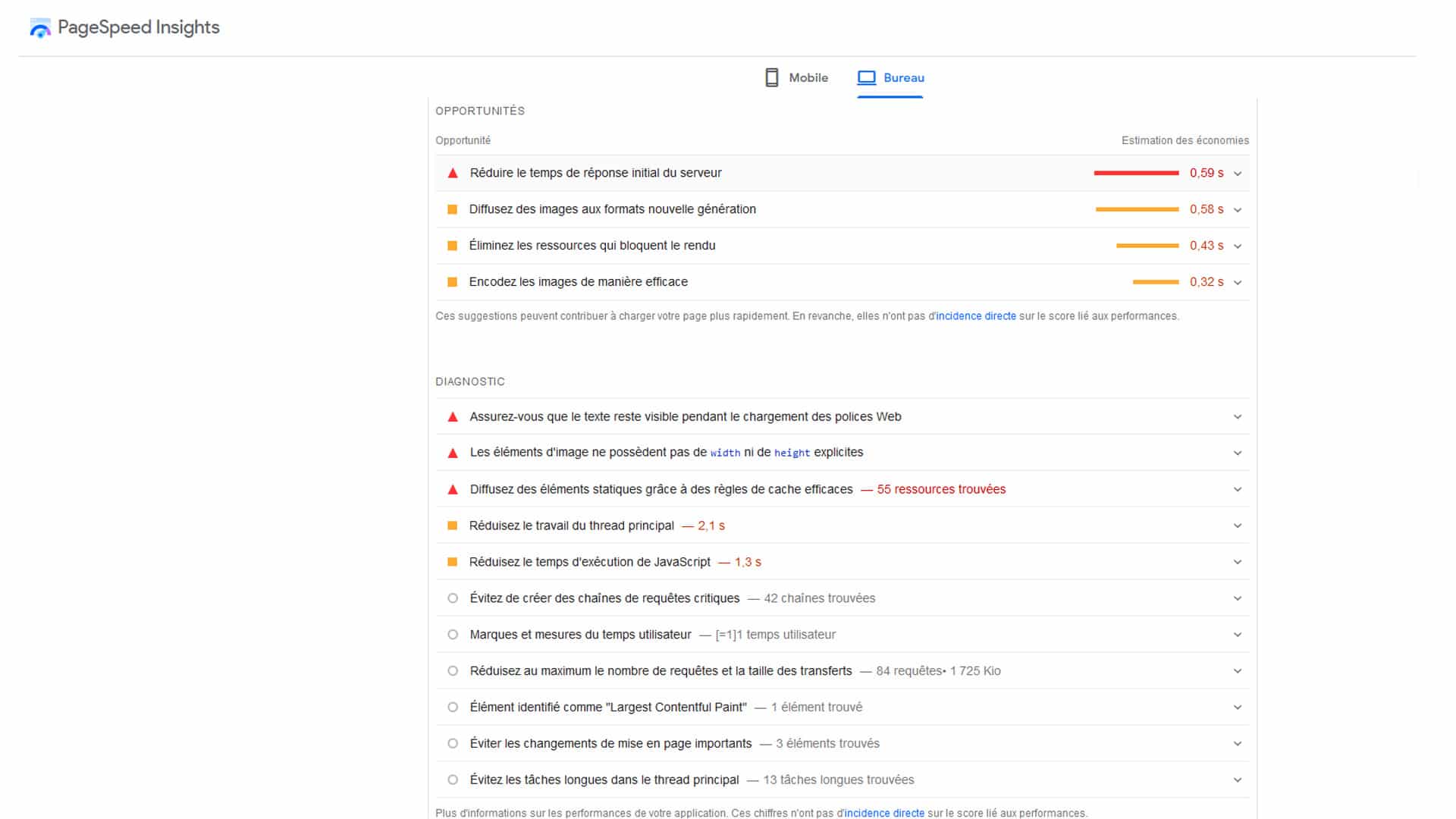
Indiquez l’url de votre site Google Speed Insight
Si vous ne disposez d’une Search Console sur votre site (petit conseil, dépêchez-vous d’en installer une, l’opération est rapide et vous fournira de nombreuses informations.) rendez-vous sur Google Speed Insight.

Cet outil conçu initialement pour les développeurs est non seulement très simple à utiliser mais il va surtout vous apporter toutes les informations dont vous avez besoin.
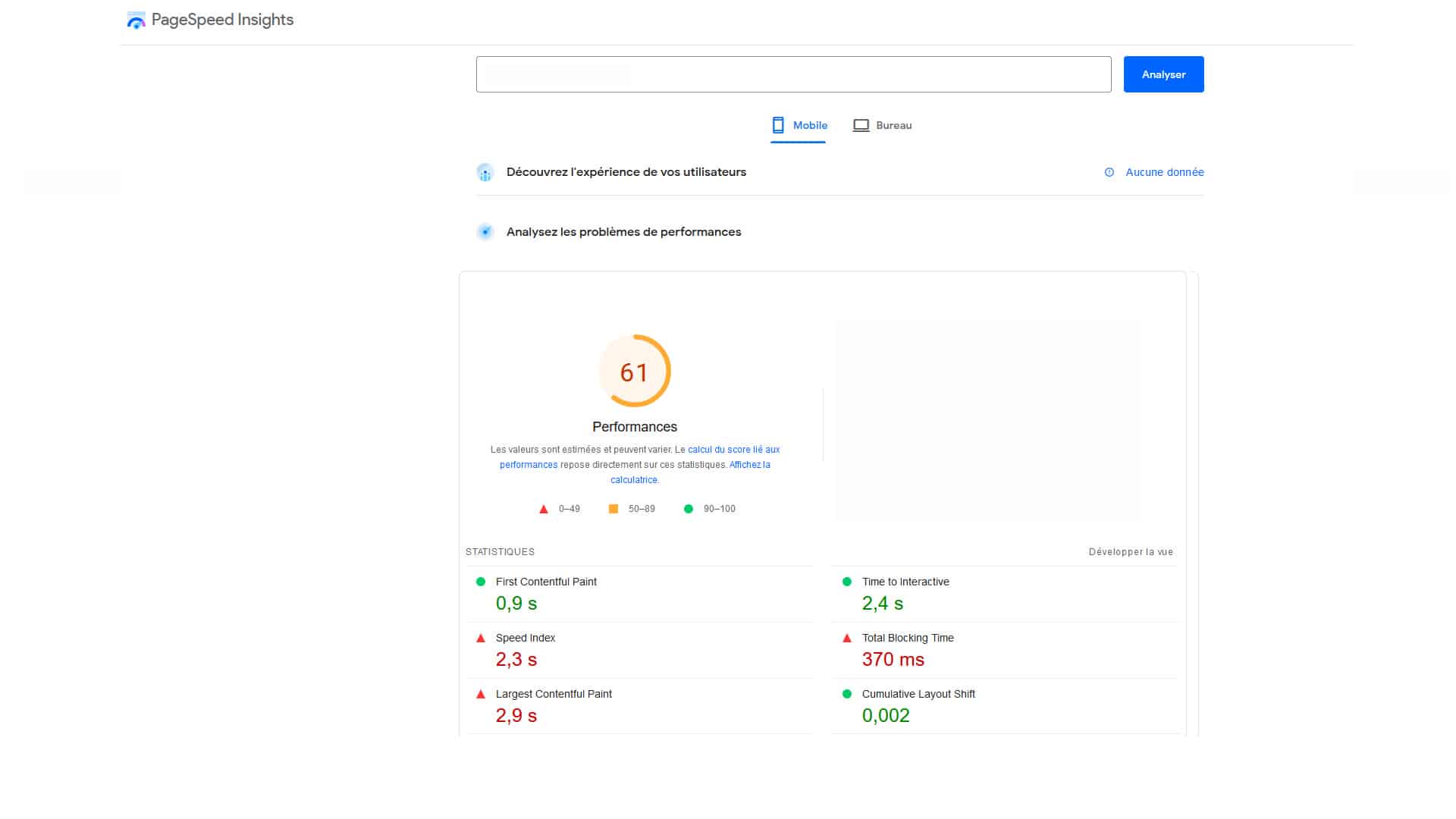
Une fois l’url du site indiqué, il va analyser les Core Web Vitals et afficher deux rapports.
Vous pourrez découvrir les scores de vos pages en version mobile.

Et en version bureau (sur ordinateur).

Dans les deux cas, vous verrez les performances LCP, FID et CLS.
Google Speed Insight vous apporte un décryptage des problèmes avec des diagnostics et une liste d’opportunités.

Utilisez un logiciel SEO
Certains logiciels SEO dont Semrush permettent d’identifier les scores Core Web Vitals.

Toutefois, pour obtenir les performances Core Web Vitals, il est nécessaire au préalable de connecter son compte Semrush à la Search Console.
Dans le cas contraire, il ne sera pas possible d’accéder aux données.
Comment Google note les Core Web Vitals ?
Bien que l’on ne connaisse pas la manière précise dont Google évalue les Web Core Vitals, le moteur de recherche affiche les notes de la manière suivante :
- Poor
- Need improvement
- Good
Pour comprendre comment Google classe les Core Web Vitals, référez-vous au tableau ci-dessous👇.

Chaque page dispose de deux scores LCP, FID et CLS.
Une note est attribuée à la page web et une autre à la page mobile.
Il est très courant de voir une même page obtenir deux notes différentes.
Il peut arriver qu’une url ait un score LCP “poor” en mobile et “need of improvement” en version desktop (ordinateur).
Si vous avez l’intention de mener des actions pour améliorer votre score Core Web Vitals, il est important de se reposer sur les deux rapports : le mobile et le web afin d’intervenir sur les deux versions.
Quel est l’impact des Core Web Vitals sur le référencement naturel de mon site ?
Le référencement naturel est défini par Google selon 200 critères.
Imaginez un tableau de 200 lignes.
Chacune de ces lignes correspond à un critère.
Google évalue votre site et donne une note sur chaque ligne.
Le total des points accumulé va définir le référencement naturel du site.
Depuis mai 2021, les Core Web Vitals ont intégré les 200 critères SEO de Google.
Cela signifie donc que les performances Core Web Vitals impactent le référencement naturel de votre site.
Toutefois, Google ne communique pas sur l’importance de critère dans son système de ranking.
Bien que nous ne sachions pas à quel point la performance Core Web Vitals joue dans le référencement naturel, il est certain que ce critère a un impact de plus en plus prépondérant.
C’est d’ailleurs pour cette raison, que de plus en plus d’experts SEO et d’agences spécialisées dans le référencement naturel communiquent sur les Core Web Vitals.
Faut-il investir dans une optimisation des Core Web Vitals ?
A la question “dois-je faire de l’optimisation des Core Web Vitals” une priorité dans ma stratégie marketing digitale ?”
La réponse n’est malheureusement pas aussi simple qu’un “oui” ou un “non”.
Tout va dépendre en réalité de l’état technique de votre site internet.
Si ce dernier contient de nombreux problèmes techniques majeurs tels que des :
- erreurs 404,
- backlinks toxiques,
- balises titles absentes ou obsolètes,
- du duplicate content,
Ces erreurs devront être corrigées en priorité pour améliorer votre référencement naturel et accroître le trafic organic du site.
En revanche, si aucune grande erreur technique n’est à signaler, c’est le bon moment pour s’occuper des Core Web Vitals.
On observe très clairement chez Google, depuis quelques années, un changement de paradigme.
Jusqu’à présent le moteur de recherche se concentrait principalement sur la qualité technique 🛠.
Avec l’utilisation massive des smartphones et l’arrivée de l’algorithme Mobile First, Google place l’expérience utilisateur au cœur de ses critères de qualité.
C’est la raison pour laquelle, investir dans une optimisation des Core Web Vitals dès maintenant est une très bonne idée.
La place accordée à l’expérience utilisateur ne va cesser de grandir dans les années à venir.
Prendre en considération les Core Web Vitals est une décision hautement stratégique qui vous permettra de prendre de l’avance.
Toutefois, si vous n’êtes pas en mesure de procéder à une optimisation des Core Web Vitals, il est important de relativiser.
N’oubliez pas que si vous apportez du contenu de qualité et que vous respectez les consignes Google E.A.T votre site aura toutes ses chances de ranker.
A qui confier l’optimisation des Core Web Vitals de mon site ?
Après avoir consulté les performances Core Web Vitals sur Google Search Consol, Google Speed Insight ou via un outil SEO, vous avez décidé d’optimiser vos scores ?
La question ❓est de savoir à qui confier ce travail.
Techniques pour améliorer les Core Web Vitals accessibles à tous
La mise en place de certaines actions pour améliorer vos scores sont assez faciles à réaliser (et ce sans être un pro du javascript)
Parmi celles-ci :
- Compresser les images : il existe de nombreux outils en ligne gratuits. Il suffit de faire un drag & drop de l’image originale et de télécharger l’image compressée en retour. Puis remplacez l’image originale par la nouvelle version plus légère.
- Convertir des GIF en fichier MP4 : là encore des outils sont accessibles en ligne pour transformer les GIF (souvent trop lourds) en fichiers MP4 plus légers.
- Transformer des images trop lourdes au format WebP : même compressées certaines restent trop lourdes, en exportant les visuels en format .webp vous allez considérablement alléger leurs poids.
Quelles actions d’optimisation de Core Web Vitals demandées à un développeur ?
Si vous avez la possibilité de faire appel à un développeur 👨💻 pour optimiser les Core Web Vitals ce dernier pourra réaliser une série d’actions telles que :
- Activer le mode Lazyload : cette action permet de rendre les images véritablement très légères et améliore considérablement le score LCP.
- Compresser les fichiers Javascript et CSS
- Nettoyer les lignes de code inutiles : ce sont généralement des codes JS et CSS présents par défaut, notamment si votre site est un wordpress.
- Compresser et minimiser les ressources au niveau du serveur pour améliorer le temps de réponse d’une page.
- Transformer les pages les mieux référencées et les pages de conversion en format AMP “Accelerate Mobile Page”. Ce format plébiscité par Google permet d’afficher les pages très rapidement.
Quelles actions d’optimisation de Core Web Vitals demandées à un graphique ?
Si votre site est ancien et n’a pas fait l’objet de refonte depuis plusieurs années, il n’est probablement pas adapté pour les smartphones📲.
Depuis la propagation de l’algorithme Mobile First, les sites qui n’ont pas retravaillé leur design sont handicapés.
Ces derniers ayant été designés uniquement pour une version desktop (écran d’ordinateur) n’ont pas de bons scores Core Web Vitals.
Comment savoir si votre site internet a besoin de l’intervention d’un graphiste ?
- Le contenu est trop petit 🔎
- Les call to action sont trop petits
- Deux call to action se retrouvent sur la même ligne
- Les formats des images ne correspondent pas au format téléphone
- La longueur des lignes de texte dépasse la taille de l’écran obligeant le lecteur à crawler de droite à gauche
Toutes ces erreurs sont autant de signes que vous avez besoin d’un graphiste.
Si vous ne pouvez pas refondre la totalité de la plateforme pour des raisons budgétaires 💰.
Ciblez les pages qui ont le plus fort trafic et celles qui présentent votre offre.
Un graphiste pourra travailler à la mise en place d’un design mobile et régler le problème lié à la taille du contenu, des visuels et des CTA.
Photo by: Carlos Muza