Chaque année, Google annonce de nouveaux changements dans le fonctionnement de son algorithme. Toutefois, le déploiement de l’index Mobile First, en 2016, reste le plus grand chamboulement de ces dernières années. Il affecte tous les sites internet que ce soit au niveau de l’indexation ou du ranking.
- Index Mobile First : une définition simple pour enfin tout comprendre
- L’impact de l’indexation mobile sur le référencement
- Comment améliorer mon site pour le rendre Mobile First Friendly
- Après l’index Mobile First à quoi faut-il s’attendre ?
V
ous avez remarqué que le référencement de votre site est moins performant depuis un smartphone 📱que sur ordinateur💻. Auriez-vous raté le tournant de l’Index Mobile First ? Annoncé en 2016 par Google, pour un déploiement complet en 2020📆. Le moteur de recherche a pris du retard et n’a finalement terminé son travail qu’en mars 2021. L’Index Mobile First détermine le classement de votre site sur les pages de résultats Google (SERP). Si votre site est très bien référencé sur les SERP, lorsque vous effectuez une recherche depuis un ordinateur, mais que vous ne le retrouvez pas à la même place quand vous faites la même action depuis un smartphone. Cela signifie que les bot mobiles estiment que votre site n’offre pas une bonne expérience utilisateur.
Qu’est ce que l’Index Mobile First et à quoi sert-il ?
Avant d’expliquer ce qu’est l’Index Mobile First et comment il fonctionne, commençons par rappeler les bases du fonctionnement de Google.
Les algorithmes de Google reposent sur des bots chargés de remonter des informations utilisées pour indexer 🗃 et classer les sites🏆.
Jusqu’en 2016, Google se reposait exclusivement sur les bots Desktop 💻.
Autrement dit, le moteur de recherche utilisait des Googlebots conçus uniquement pour parcourir des pages réalisées pour une navigation 🖱 depuis un ordinateur.
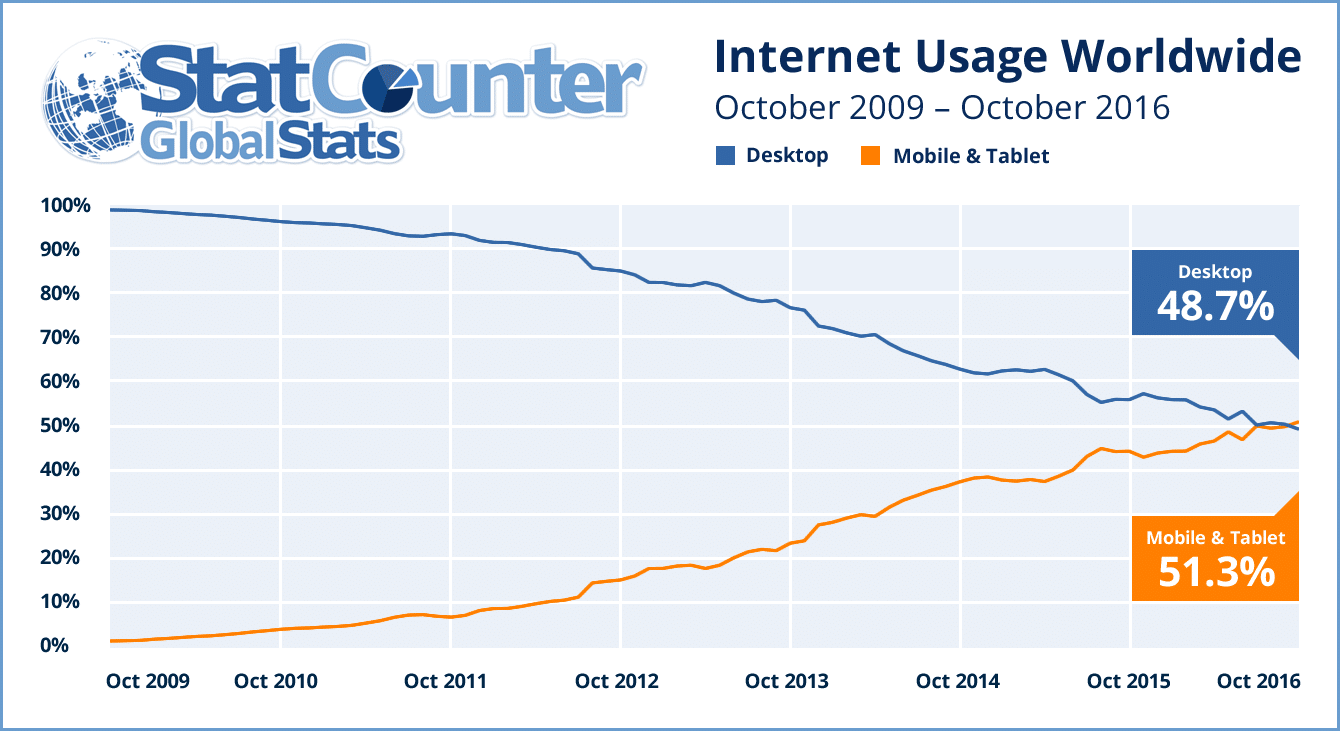
Face à la montée en puissance de la navigation sur smartphone 📲, les choses ont changé.
En 2016, 51.3% des sites internet étaient consultés depuis un smartphone.

Cette même année, Google annonçait l’arrivée de l’Index Mobile First.
Celui-ci venait s’ajouter à l’index desktop.
Les sites subissent donc deux types d’indexation :
La première avec des bot desktop dont le travail est d’analyser votre plateforme pour une version ordinateur de bureau ou portable.
Une deuxième avec des bots mobiles qui réalisent le même travail pour une version smartphone.
La méthode est la même mais la remontée des informations s’appuie sur des critères liés uniquement à la navigation sur téléphone.
Des premiers tests ont été lancés en 2016 avant un déploiement total en 2020.
Toutefois, la crise sanitaire et de nombreux problèmes ont causé des retards.
Le déploiement de l’index Mobile First a pris fin en mars 2021.
Il a donc fallu 5 ans pour terminer ce travail.
Google avait annoncé vouloir laisser du temps ⏳ aux propriétaires de sites internet pour se mettre à jour et préparer leurs plateformes à l’arrivée de cette nouveauté.

Pourquoi Google a lancé l’Index Mobile First ?
La majorité des utilisateurs étant maintenant présents sur smartphone.
Pour leur assurer la meilleure expérience possible, il était nécessaire d’imposer de nouvelles règles.
Comment ?
En modifiant le système de ranking 🥇afin de donner plus de visibilité au contenu présent sur des pages pensées pour le mobile.
Ce double standard mis en place par Google explique pourquoi un même site internet peut avoir deux classements différents sur les pages de résultats en fonction du device utilisé.
Un site dont l’expérience utilisateur est optimal sur ordinateur de bureau mais pas sur un plus petit écran se verra donc moins bien référencé sur smartphone.
Si Google a annoncé que les deux modes d’indexation (mobile et desktop) cohabitent.
En revanche, c’est bien l’indexation Mobile First (MFI) qui est la plus importante.
“Notre index de recherche restera dédié à la fois aux sites Web et aux applications, mais nos algorithmes utiliseront principalement la version pour mobile du contenu d’un site pour classer ses pages, comprendre les données structurées et afficher des extraits des pages dans nos résultats.”
Comment fonctionne l’indexation Mobile First ?
Vous l’aurez compris, le (MFI) permet d’analyser le contenu d’une page conçue pour smartphone.
En fonction des éléments remontés, Google détermine le classement du site et donc son référencement (Ranking).
De la même manière que nous ignorons en partie comment fonctionnent les algorithmes de Google, cela est aussi vrai pour le MFI.
En revanche, nous savons que les pages mobiles doivent offrir la même qualité de navigation que les desktop.
A partir de ce postulat, il est facile de déduire que les règles qui s’appliquent au MFI correspondent en partie à ce que nous savons déjà de l’index desktop :
- Le respect des Core Web Vitals : vitesse de chargement⏱, poids des images⚖️, stabilité de la page
- Du contenu expert et unique respectant les critères Google E.A.T
- Des balises Title et Meta dûment remplies
- Absence d’erreur technique de type 404 et autres
A ces critères communs s’ajoutent des spécificités liés aux contraintes du mobile :
- Taille des images 🔍
- Une typographie 🖊 suffisamment grande pour une bonne lecture
- Des formulaires et des tableaux à la bonne taille
- Des images de qualité 📷
Les Googlebots Mobiles analysent tous ces critères.
C’est à partir de cette analyse que se fait le ranking et donc le référencement naturel.
Les effets de l’indexation mobile sur le référencement
Chaque année, Google déploie de nouveaux algorithmes.
Certains sont totalement indolores, d’autres peuvent bouleverser votre classement.
Dans le cas du MFI, les conséquences sur le référencement naturel sont très fortes.
Comme expliqué précédemment, Google a annoncé que la version mobile était plus importante.
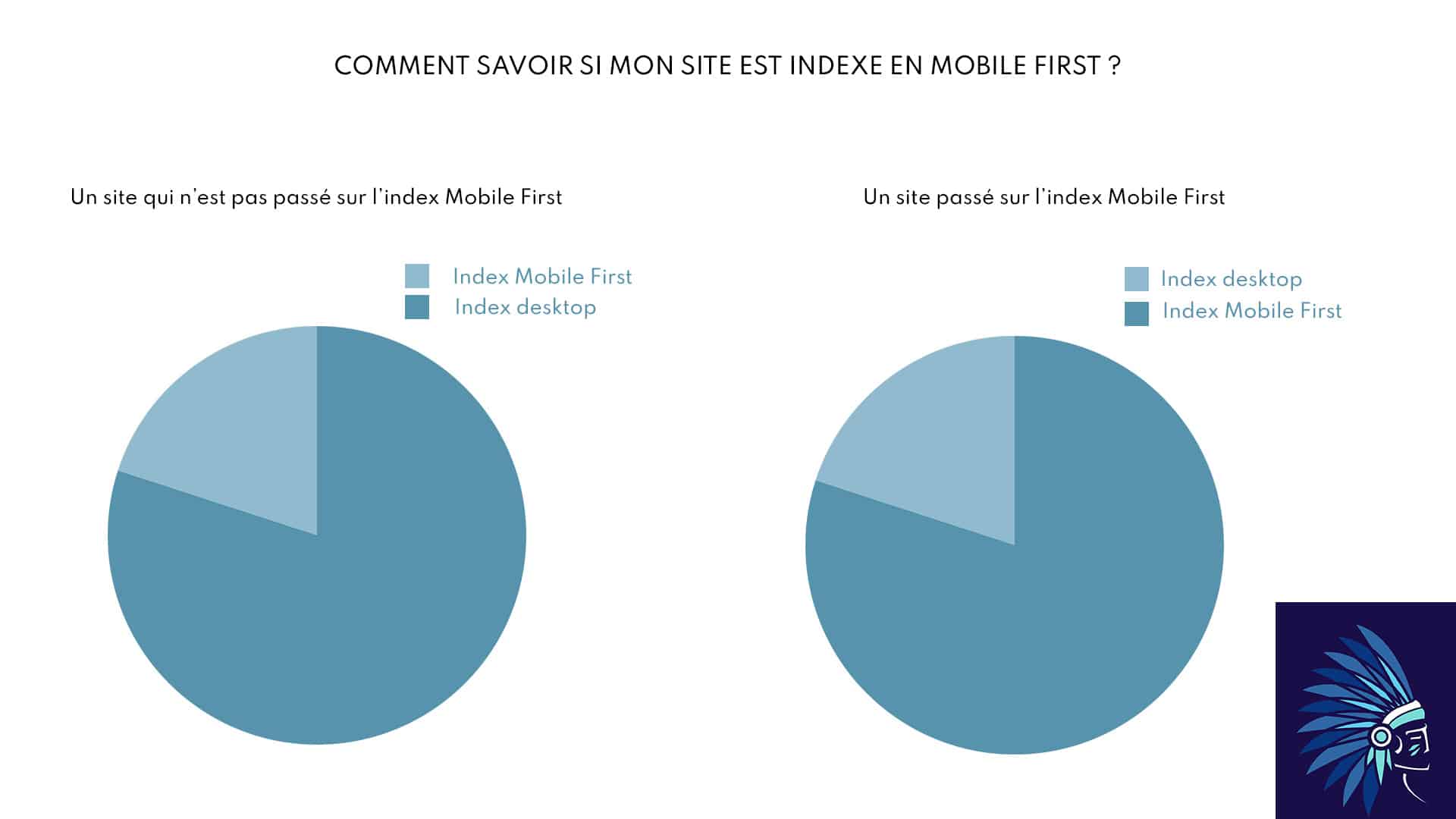
Mon site est-il passé par l’indexation Mobile First ?
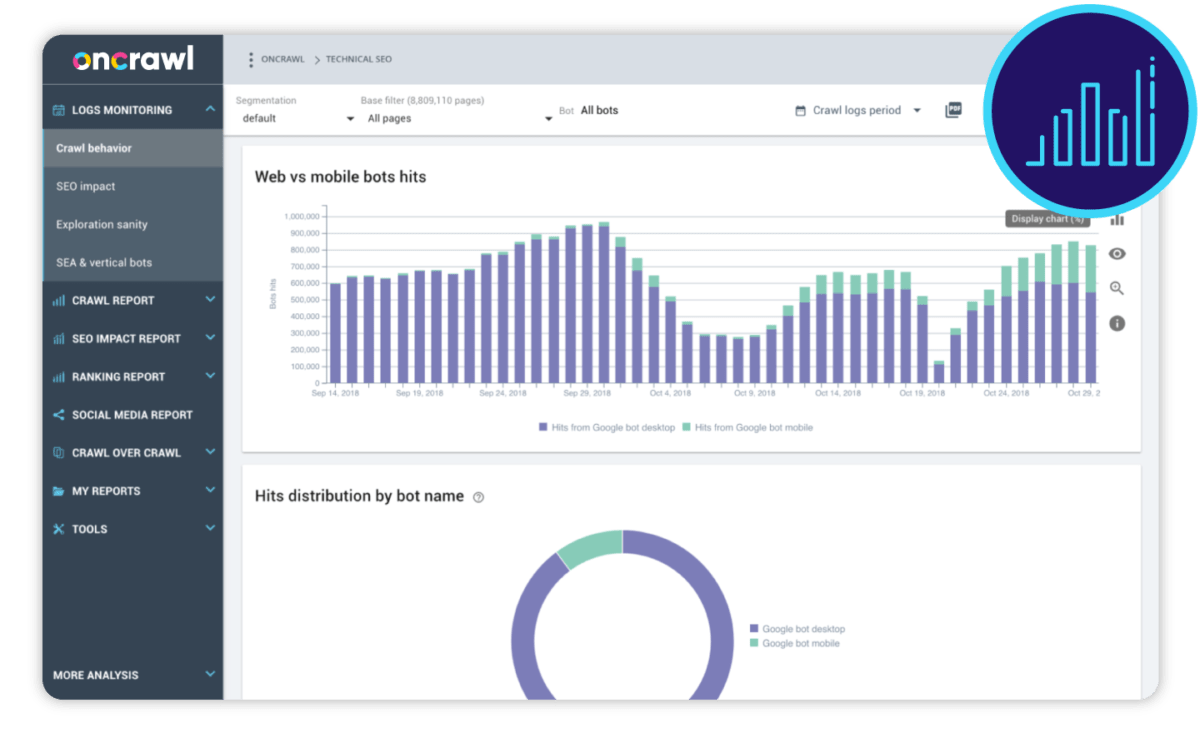
Pour savoir si votre site fait partie du MFI, il faut consulter les logs.
Vous pouvez utiliser des plateformes comme Screaming Frog ou encore Oncrawl.

Un site qui n’a pas encore totalement basculé vers l’Index Mobile First verra son ratio de crawl comme il suit :
- 80% de l’indexation réalisée par Googlebot Desktop
- 20% de l’indexation réalisée par Googlebot Mobile
A l’inverse, si un site est passé par le MFI (Mobile First Indexation) le ratio se présentera plutôt comme il suit :
- 80% de l’indexation réalisée par Googlebot Mobile
- 20% de l’indexation réalisée par Googlebot Desktop

Comment savoir ce que je dois améliorer pour l’Index Mobile First ?
Un site qui voit ses performances diminuées sur mobile a besoin d’être amélioré.
Pour savoir ce qu’il faut faire, le plus simple est de commencer par analyser votre site depuis un smartphone.
Vous allez rapidement constater si la vitesse de chargement est trop longue.
Parmi les problèmes que vous pourrez détecter seuls :
- La qualité et la vitesse ⏱d’affichage des images
- D’éventuels problèmes de navigation
- La taille des boutons et du contenu rédactionnel 🔎
Pour savoir en détail ce qu’il faut faire, le mieux est encore de se rendre sur la Google Search Console.
Tous les rapports présents sont en double.
Vous trouverez des rapports “ordinateur” et des rapports “mobiles”.
La Search Console vous indiquera tous les éléments qui pénalisent le MFI.

Comment améliorer mon site pour le rendre Mobile First Friendly ?
Pour satisfaire les critères du MFI voici ce que vous devez faire :
Lancer un audit technique
Si vous utilisez un logiciel comme Semrush ou Ahrefs, vous pouvez lancer un audit technique du site en sélectionnant un crawl mobile.
Vous pouvez également demander à un expert SEO ou à une agence externalisée de faire ce travail et de vous remettre un rapport.
L’audit technique de votre site en version mobile vous indiquera tous les points techniques qui nécessitent une intervention.
Ce type d’action vous permettra de savoir si des pages ont un statut d’erreur de type 404 ou “noindex page”.
Parmi les informations que l’audit remontera :
- l’absence de meta description ou de meta title
- un problème d’url canonique
- des attributs alt manquants
- un conflit hreflang
- des contenus dupliqués
- un problème lié aux robots txt
Vérifiez les rapports Core Web Vitals depuis la Search Console
Depuis la Search Console, rendez-vous sur l’onglet “Web Core Vitals”.
Deux types de rapport vous sont proposés.
Vérifiez les rapports mobiles pour découvrir les possibles problèmes liés à la:
- Vitesse de chargement
- Stabilité de la page
- Taille de l’élément principal
Corrigez tous les éléments indiqués en rouge et en orange.
Pour une optimisation de qualité, tous les indicateurs doivent passer au vert.
Passez sur les problèmes de design
Toujours depuis la Search Console, vous pouvez sélectionner les éléments concernant l’expérience utilisateur sur mobile.
Vous découvrirez alors si l’UX de votre page répond aux exigences du MFI :
- Contenu rédactionnel trop petit
- Éléments cliquables trop proches les uns des autres
- Taille de texte trop grand par rapport à l’écran
Garder le contenu important
Il est évident qu’une page sur mobile doit être allégée par rapport à une page conçue pour un écran de bureau.
La taille de l’écran étant plus petite, il faut faire un choix concernant les éléments visibles et ceux qui ne le seront pas.
Bien qu’il ne soit pas nécessaire de conserver tous les éléments présents en desktop sur une page mobile.
Vous devez être vigilant à conserver le contenu le plus important.
Si vous coupez du contenu rédactionnel faites attention à ce que les parties que vous enlevez ne soient pas les plus importantes ou celles contenant les mots clés.
Faites attentions à conserver une bonne structure Hn.
Assurez vous que votre contenu est structuré.
Veuillez à ce que le contenu des meta titles et description soient identiques en mobile et sur ordinateur.
Attention aux liens navigationnels
Il n’est pas rare en version mobile que certains sites enlèvent des pages du menu ou suppriment les breadcrumbs.
Attention cela peut impacter l’indexation.
Google a mis en ligne des informations pour aider à préparer l’indexation orientée mobile.
Une fois le travail d’optimisation réalisé, vous pouvez utiliser l’outil mis en place par Google pour vérifier que votre site passera avec succès l’indexation Mobile First.

Après le déploiement du MFI, à quoi faut-il s’attendre dans le futur ?
Le déploiement de l’Index Mobile First et ses conséquences nous obligent à réfléchir au futur.
Pour anticiper les prochaines actions de Google, un petit retour en arrière s’impose.
Il y a encore 15 ans, le SEO et le graphisme étaient deux champs d’expertise bien distincts.
Les choses ont bien changé depuis.
Les règles de l’indexation de Google ont évolué en rapprochant constamment ces deux spécialités du web.
Pour le constater, il suffit de revenir sur les évolutions de ces quinze dernières années.
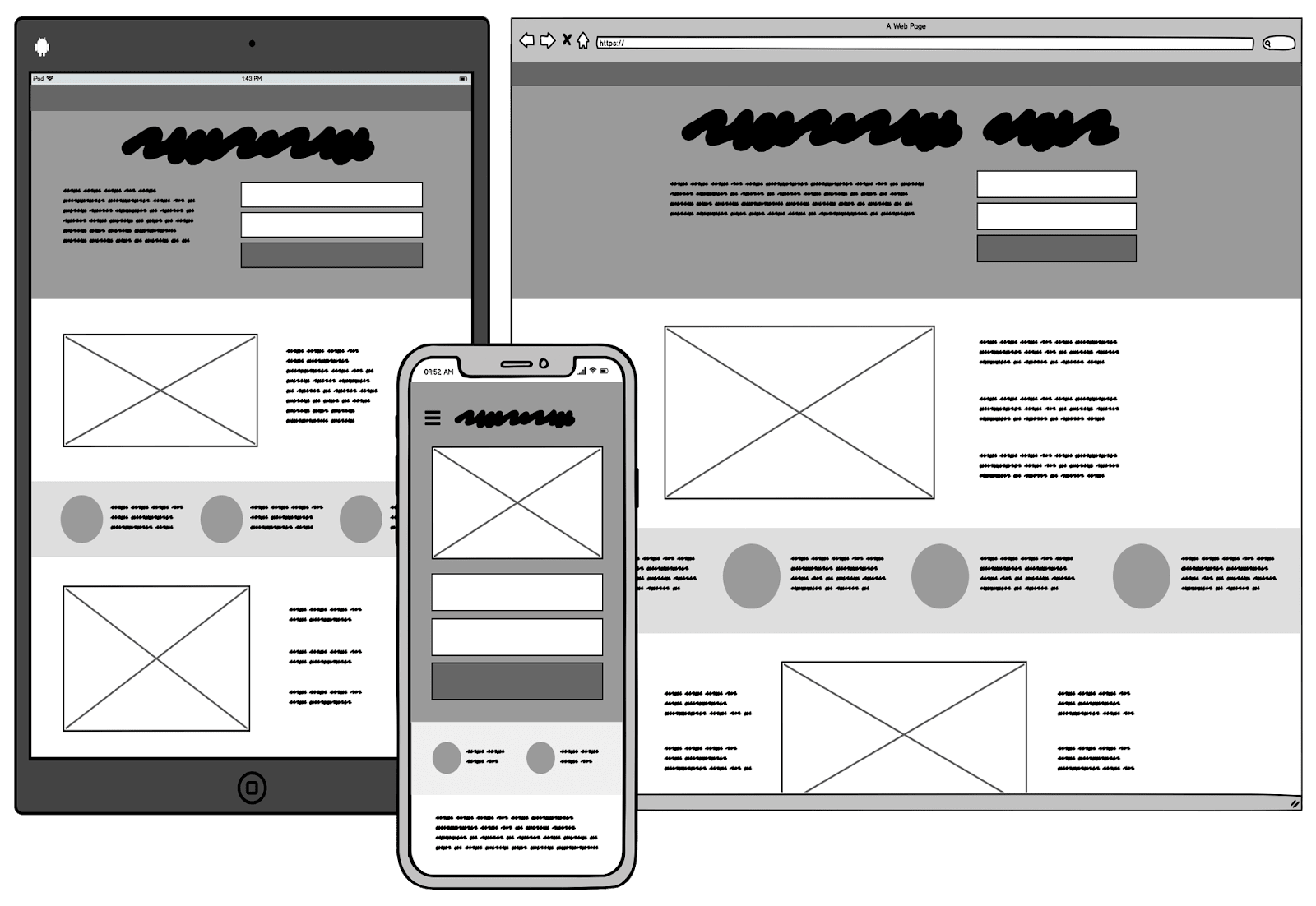
Le responsive design
Cette expression regroupe un certain nombre de techniques 🛠 permettant de créer un site web compatible avec toutes les versions d’écrans.
Lorsqu’un graphiste conçoit un site, il veille à ce que les éléments composant la page s’adaptent aux petits écrans.
Cela signifie que si votre page en format desktop contient du texte en face d’une image, lorsque cette page est consultée sur un téléphone le texte passe automatiquement sous l’image.
Le responsive permet de bénéficier d’une navigation de qualité sur tous les écrans.

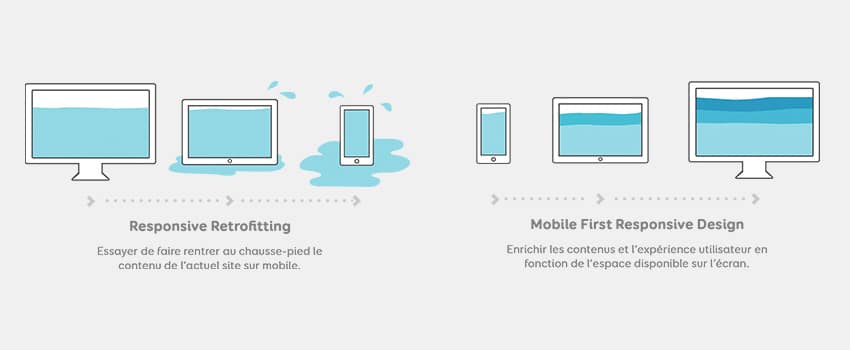
Le Mobile First en webdesign
Après le responsive design est rapidement venu le temps du Mobile First design.
Cette notion a été démocratisée par Eric Schmidt lors du Mobile World Congress de 2010.
A l’époque, le patron de Google s’adressait aux développeurs d’applications👩💻.
Moins de deux ans plus tard, le terme de Mobile First était repris par les webdesigners.
Il s’applique au graphisme web et donne la priorité à la création de template pour smartphone.
Désormais, il n’est plus nécessaire de penser responsive, mais bien de se concentrer sur la création de pages pour une bonne navigation mobile.
Le Mobile Only un tournant en SEO et webdesign

Depuis 2016, le terme Mobile Only est apparu dans le monde du marketing.
Graphistes, experts SEO et marketing, tous les acteurs de la stratégie digitale doivent penser leur communication pour le mobile.
Avec le Mobile Only, le développement, le graphisme, les stratégies SEO / SEA / SEM sont entièrement tournées vers le mobile.
Le SXO la prochaine grande évolution
Le terme SXO (Search eXperience Optimisation) se démocratise depuis 2021.
Cette nouveauté oblige les experts du référencement naturel à s’aligner sur l’obsession de Google concernant la qualité de navigation.
Il ne suffit plus de générer des pages regorgeant de contenu ✏️, de mots clés et de backlinks🔗.
Les spécialistes du référencement naturel doivent penser à l’utilisateur.
A travers le SXO, c’est aussi un nouveau rapprochement entre le webdesign et le SEO.
Un contenu expert doit s’accompagner d’un graphisme optimisé pour les utilisateurs afin d’améliorer le taux de conversion.
Ces deux disciplines doivent travailler main dans la main pour mettre en avant le contenu tout en facilitant la navigation.
Il s’agit d’une nouvelle étape qui verra ces deux professionnels du digital travailler en étroite collaboration 🤝.
FAQ de l’Index Mobile First
Un site responsif est-il Mobile First ?
Non, un site conçu en responsive design n’est pas Mobile First.
Il est simplement compatible entre les deux formats.
Un site Mobile First est conçu spécifiquement pour les écrans de téléphone.
En règle générale, on le reconnaît sur ordinateur car tous les éléments sont centrés📏.
Les marges sur le côté de l’écran sont très grandes.
Les textes sont au centre et les images sont au dessus ou en dessous du contenu rédactionnel.
La taille de la typo est généralement plus grosse🔎.

Faut-il refondre un site fait en responsive design ?
Oui, si vous n’avez pas encore passé le cap du Mobile First, il est temps de le faire.
Tous les sites conçus après 2019 sont automatiquement indexés par les bots mobiles.
Refaire un site va améliorer les taux de conversion 💰 et le référencement naturel.
Google leur donnera la priorité.
Cette refonte sera donc l’occasion de voir vos scores SEO augmentés.
Quelles différences entre application mobile et site Mobile First ?
L’application mobile 🤳est un outil conçu pour une utilisation auprès de vos clients.
Elle donne accès à des produits et à des informations pour des prospects sur le point d’être convertis en clients.
Elle renforce le lien entre la marque et le client qui voit chaque jour l’application 📱 dans son téléphone.
Un site Mobile First est un élément central de votre stratégie marketing.
Il sert à votre communication 📢 et à capter de nouveaux prospects.
Là où l’application est un outil qui vous lie à vos clients, le site est un élément de conversion.
Qui est impliqué dans la refonte d’un site Mobile First ?
Toutes les professions liées à la stratégie digitale sont concernées par ce type de refonte :
- Graphistes pour recréer toutes les templates
- Développeurs en charge de nouveaux développements
- Experts acquisition pour toute la stratégie organique
- Content manager qui devront revoir le contenu rédactionnel
L’indexation mobile est-elle plus importante que la version desktop ?
Oui, l’indexation mobile est celle dont vous devez vous occuper.
Il est clair aujourd’hui qu’il n’y a qu’un seul index et c’est bien le MFI.
Photo by: Magnet.me